Facebookでテストユーザーを使用してログイン
Facebookのアプリを作成している際に、
テストユーザーを使用してログインする方法のメモ。
以前まではアプリのメニューからポチポチっと設定出来ましたが、
今は、URLを作成してそこにアクセスする、
facebookページのタブにアプリを追加するような多少めんどくさいものになっているようです。
準備
アプリのID
作成したアプリのIDを取得しておきます。
アプリに接続する際のアクセストークンの取得
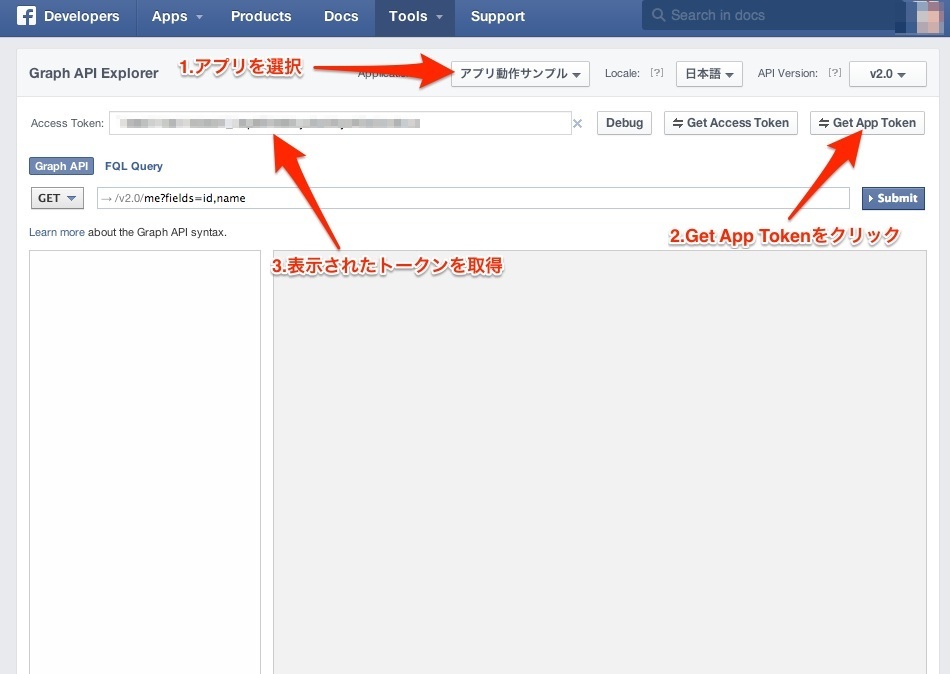
以下のGraph API Explorerにアクセスし、そこからテストしたいアプリを選択し、
その後、「Get App Token」(右側。Get Access Tokenではない)を取得しておく。
https://developers.facebook.com/tools/explorer/

ログイン
ログインURLを取得
取得した2つの情報から以下のURLを作成し、アクセスする。
https://graph.facebook.com/アプリのID/accounts/test-users?installed=true&name=ユーザー名(任意の名前)&locale=ja_JP&permissions=read_stream&method=post&access_token=アプリトークン
ブラウザでアクセスすると、JSONが返ってくる。
{
"id": "xxIDxx",
"email": "testtamsanuser_rrfidrb_testtamsanuser\u0040tfbnw.net",
"access_token": "xxACCESS_TOKENxx",
"login_url": "https://developers.facebook.com/checkpoint/test-user-login/xxx/",
"password": "xxPASSWORDxx"
}
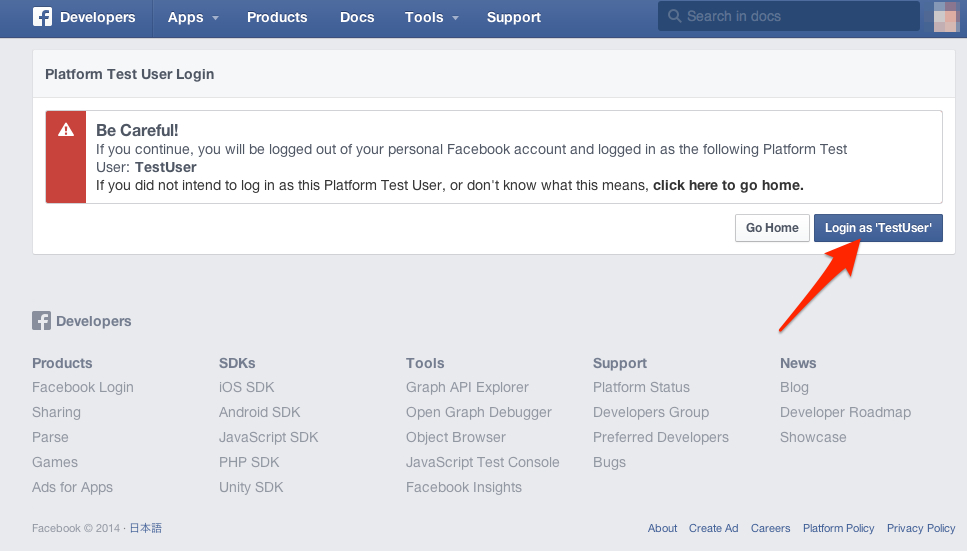
この中の、login_urlでアクセス。
この時に、自分のアカウントでログインした状態でアクセスすること。
ログイン
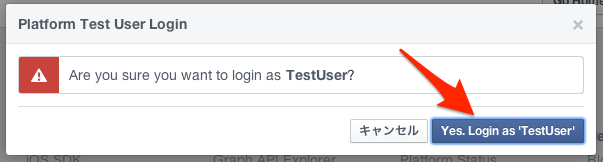
しつこく確認される。


OKOKすると、以下のような形でログインできる。

終了したい場合は、ログアウトしてログインしなおせばよい。
参考サイト
参考、というか、ほぼ以下のままです。
ありがとうございます。
Facebookアプリのテストユーザーの作り方手順 – Qiita