モダンで軽量、作成も簡単と話題のTypeformを試してみた
簡単にモダンなフォームが作成出来る、
typeformを触ってみた。
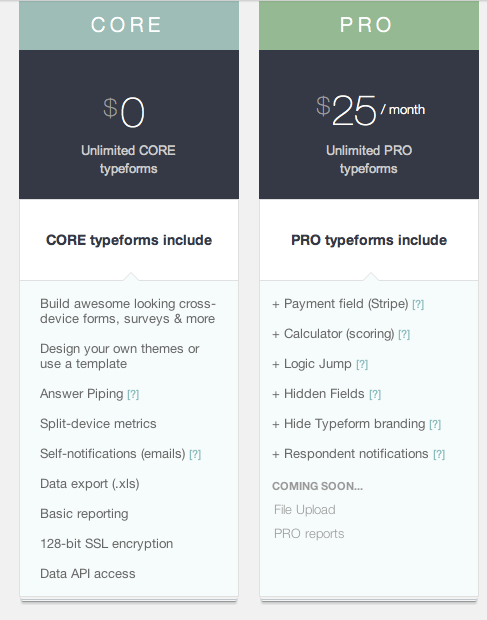
基本機能は無料。
しかも、フォームの作成数に制限はないよう。
ただし、機能の制限は色々とある。

出来上がりサンプル
実際に作成されるアンケートは以下のようになります。
(サンプル)
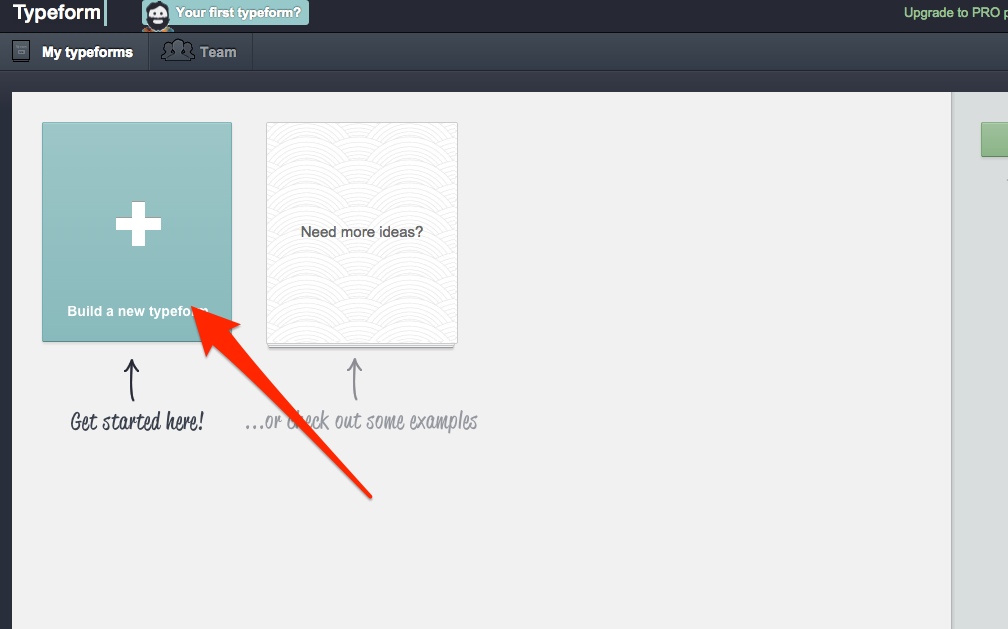
Build
+をクリックして新しくフォームを作成。

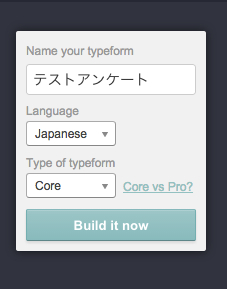
すると、その場で小さいモーダルが開くので、
タイトルと言語とプランを選択。
言語は日本語もあった。

Build it nowをクリックすると、
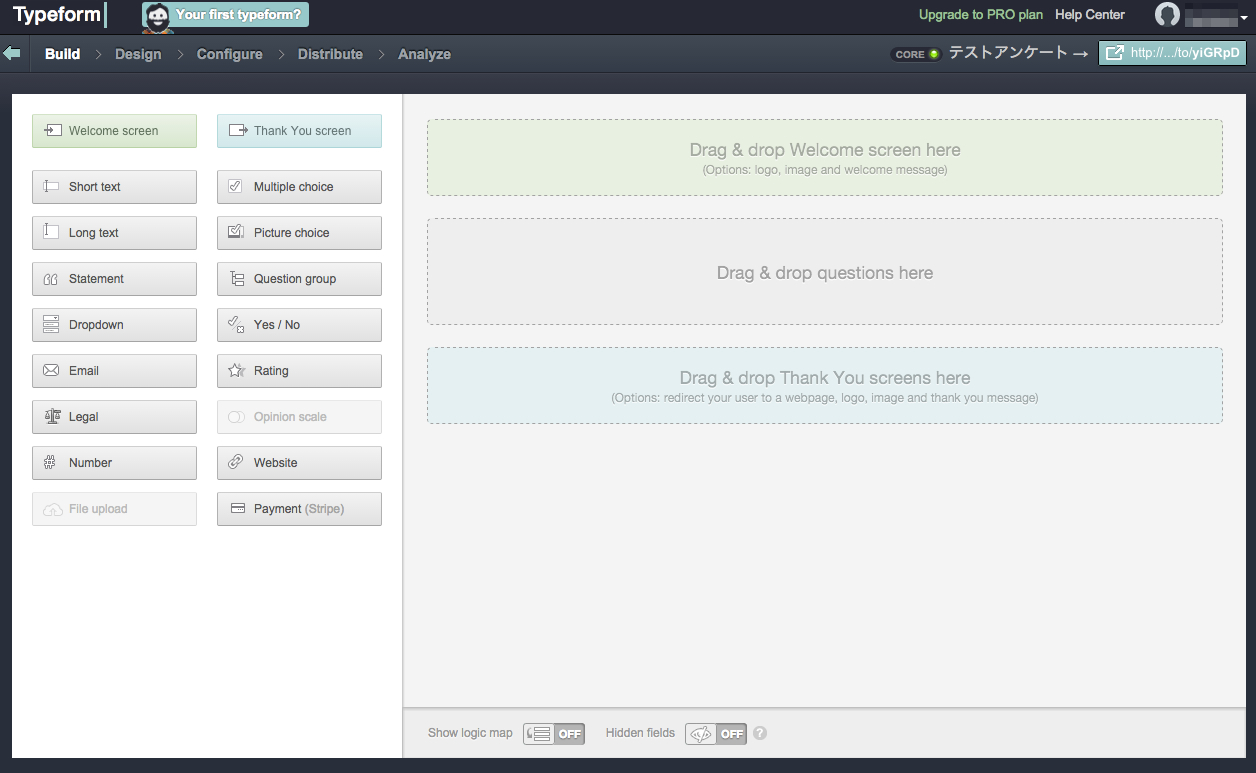
フォームの編集画面が開く。
左側のメニューから追加したいものをドラッグして追加していく。

上部のWelcom Screenは、フォーム前の説明画面で、
真ん中がフォーム画面。
一番下は完了画面、となっている。
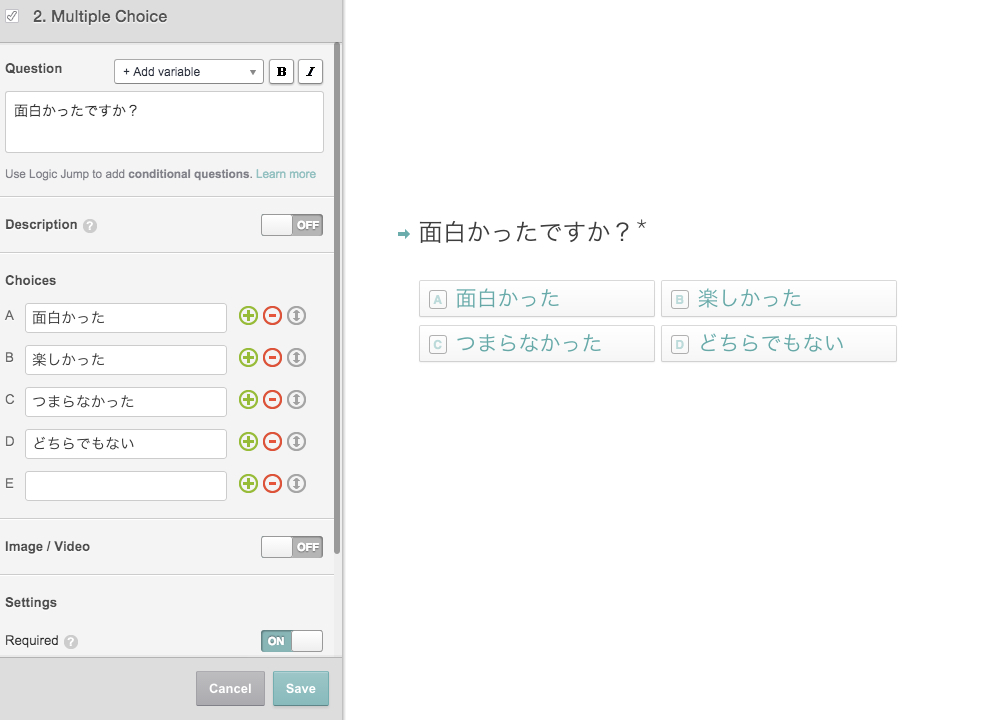
例えば、Multiple choiceをドラッグすると、下記のような編集画面が開く。
日本語もばっちり使える。

左メニューのオプションのらへんで、必須か、複数選択できるか、など
諸々の設定ができる。
この辺は英語での説明だけれど、苦にならないくらいUIが簡単でわかりやすい。
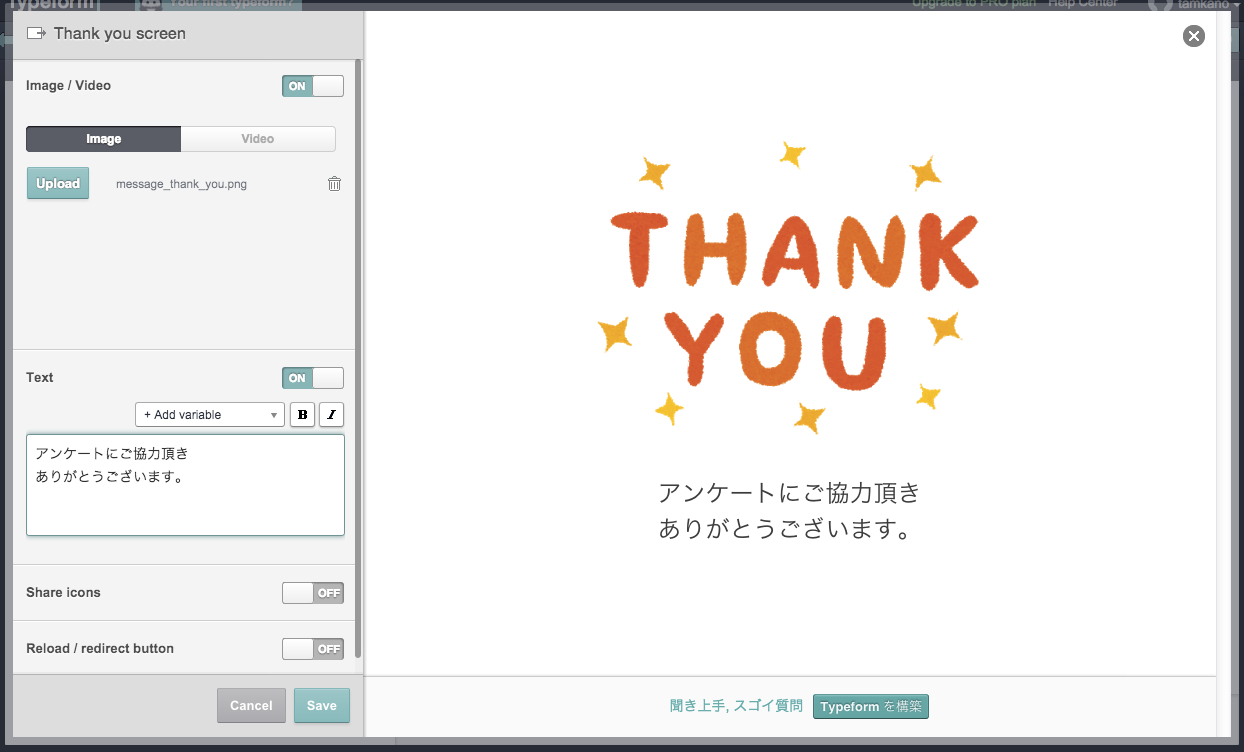
完了画面に画像を入れてみたところ。
画像は以下の素材を使わせてもらいました。
http://www.irasutoya.com/2013/06/thank-you.html

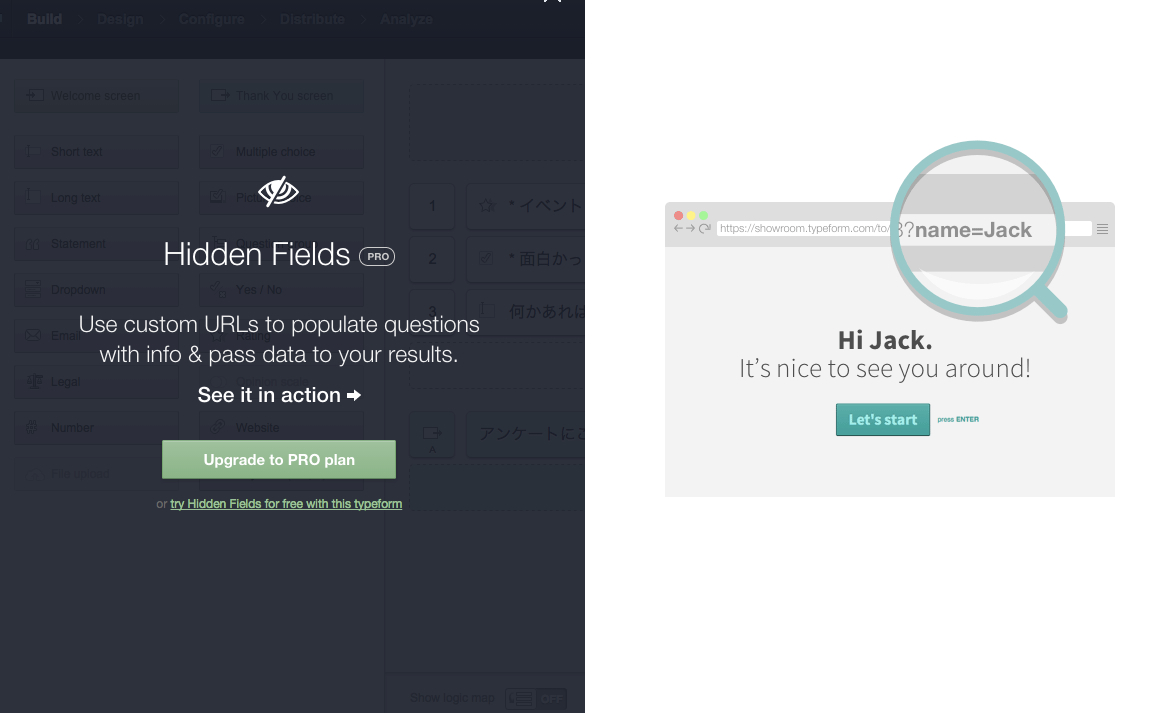
下部にある、Hidden fieldsを使用すれば、URLにGETパラメータを持たせて、
個人の特定などが出来るよう。
これにはProアカウントが必要。

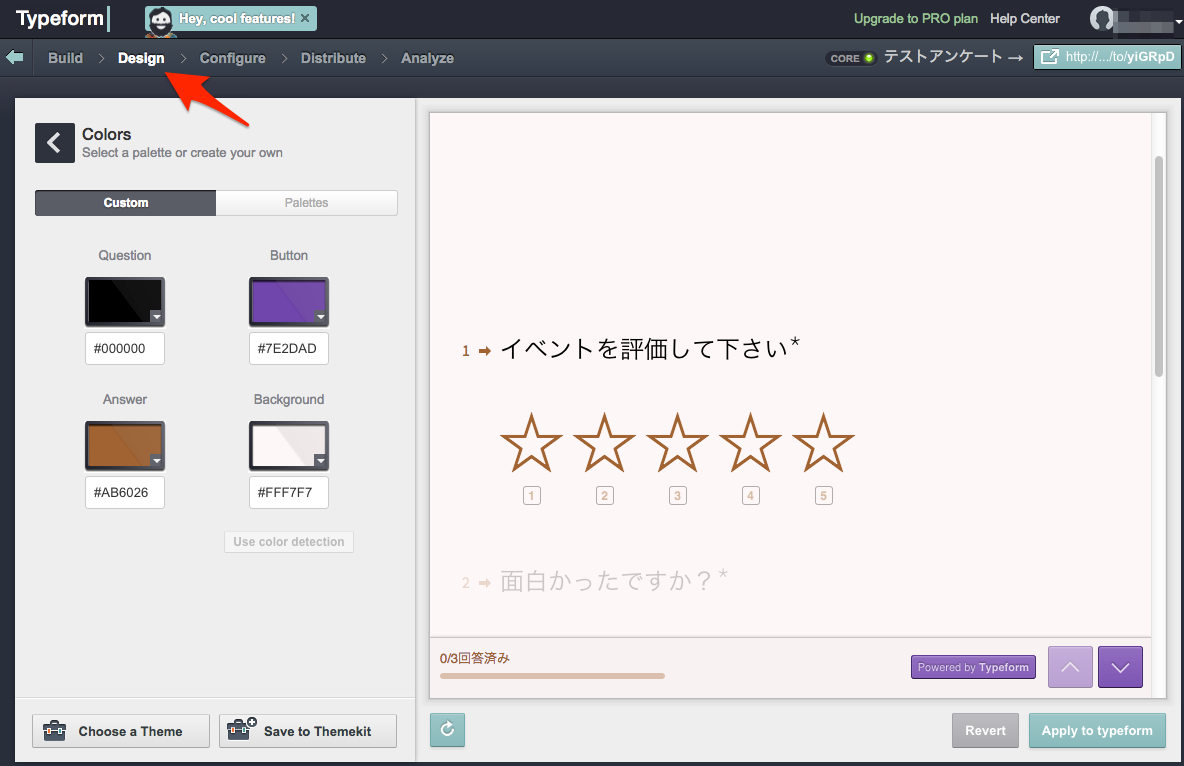
Design
上部メニューのDesignから、色の変更をしたり、
フォントを変更したり、
背景に画像を引いたりが出来る。
反映は、右下の、Apply to typeformをクリックする。

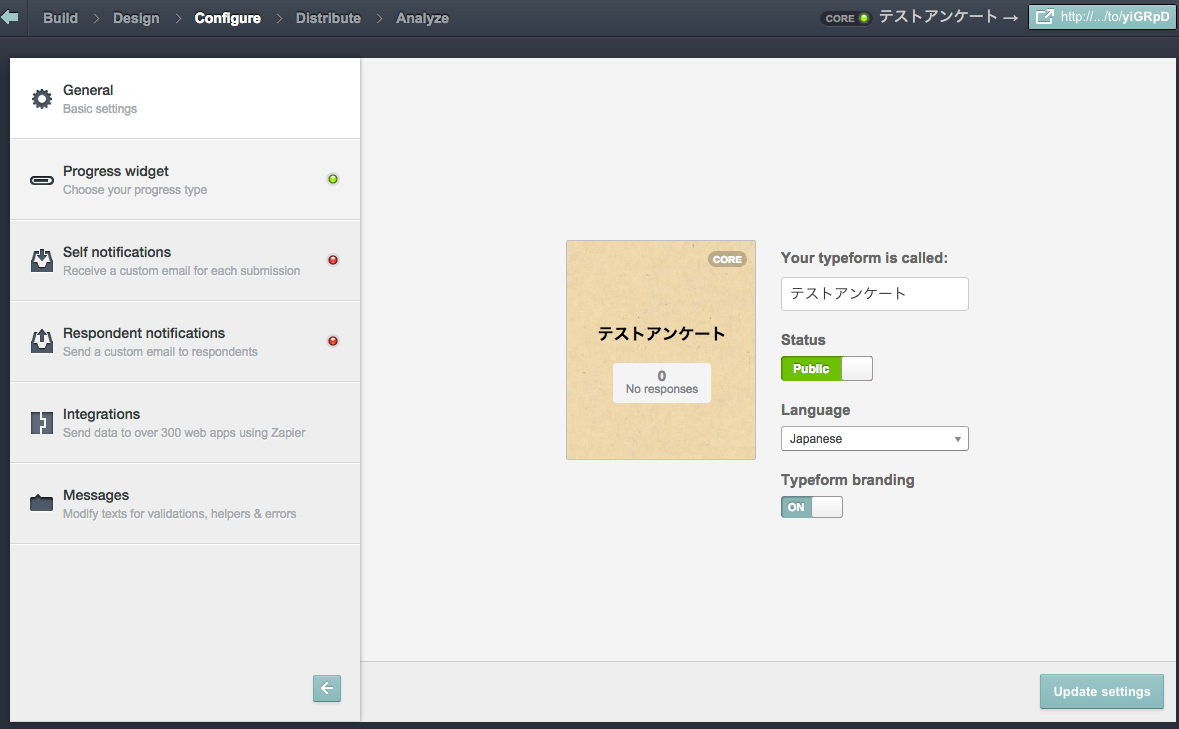
Configure
Configureは、諸々の設定。
アンケートから、Typeformのロゴを消すにはProアカウントのアップデートが必要(有料)。

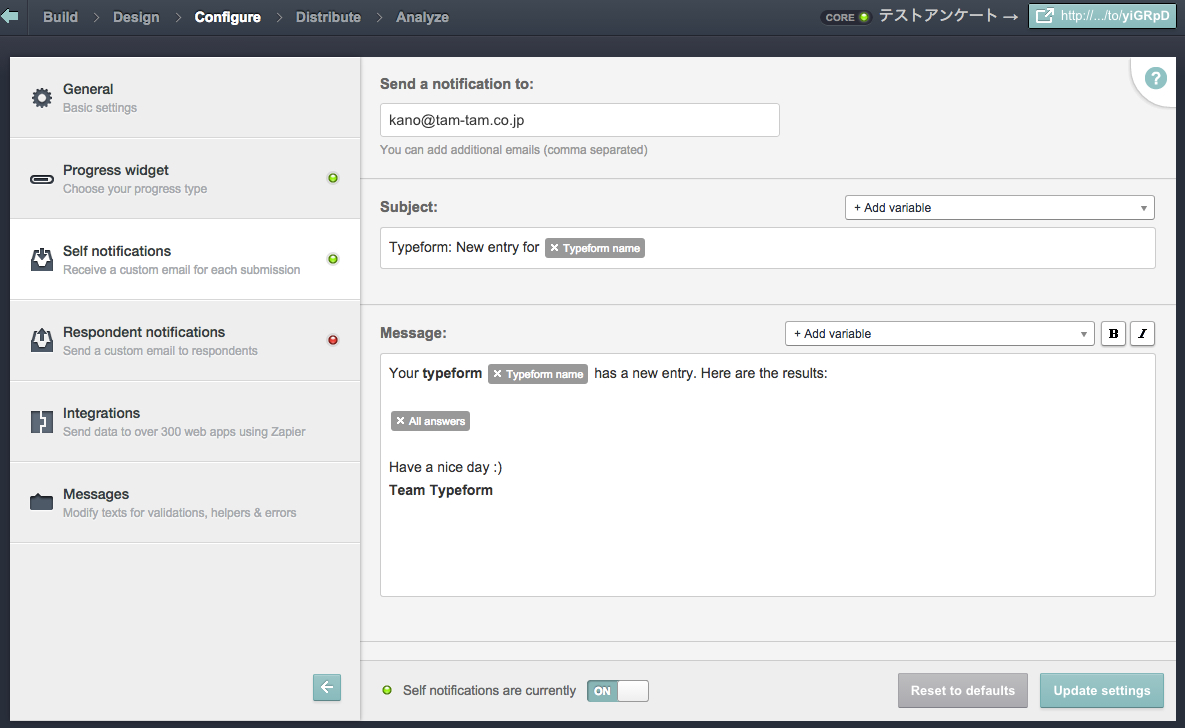
Self Notificationsは、回答があった際に自身にお知らせするメールの内容をカスタマイズできる。
ここのテキストエリアの編集が若干使いにくかった。
(消えてほしくない箇所が消えてしまったり)
Respondent notificationsは、回答者への自動返信のよう。ここもProアカウントが必要。

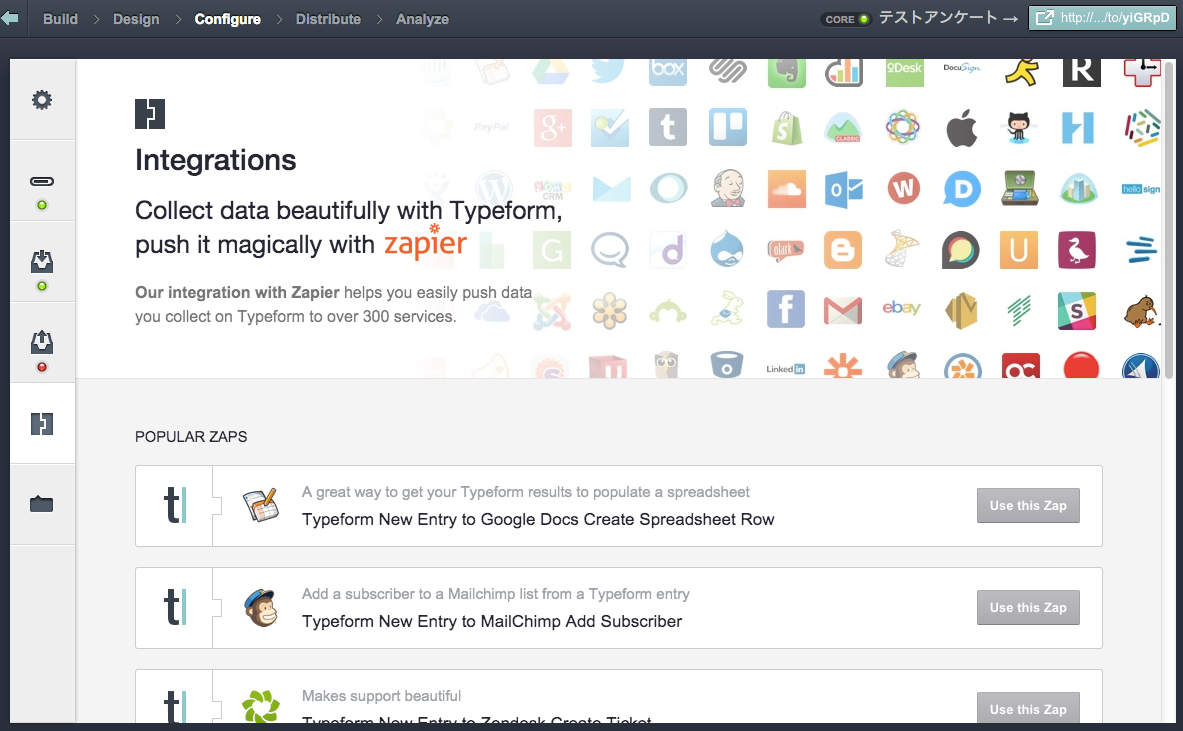
回答されたデータを、Zapierを使用して、他サービスへ連動もできる。

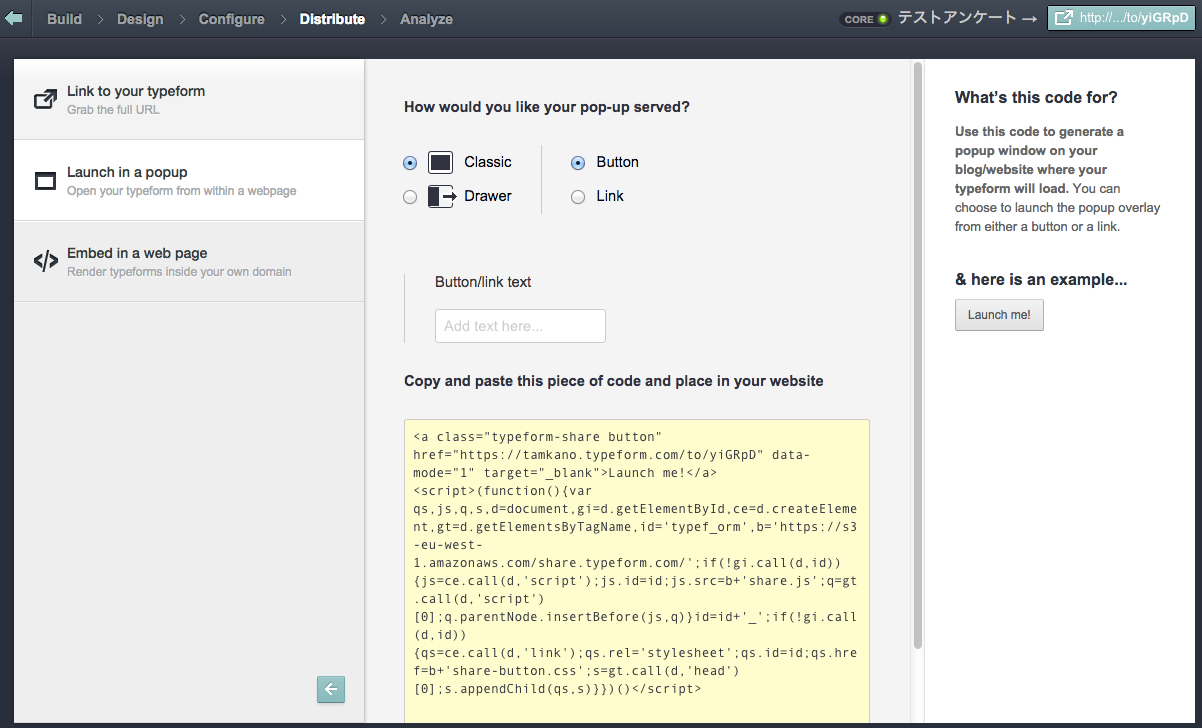
Distribute
アンケートの表示方法を色々と選べる。
- 直接URLを表示
- ポップアップや、横から開く形のボタンやリンクを追加
- iframeを使った埋め込み

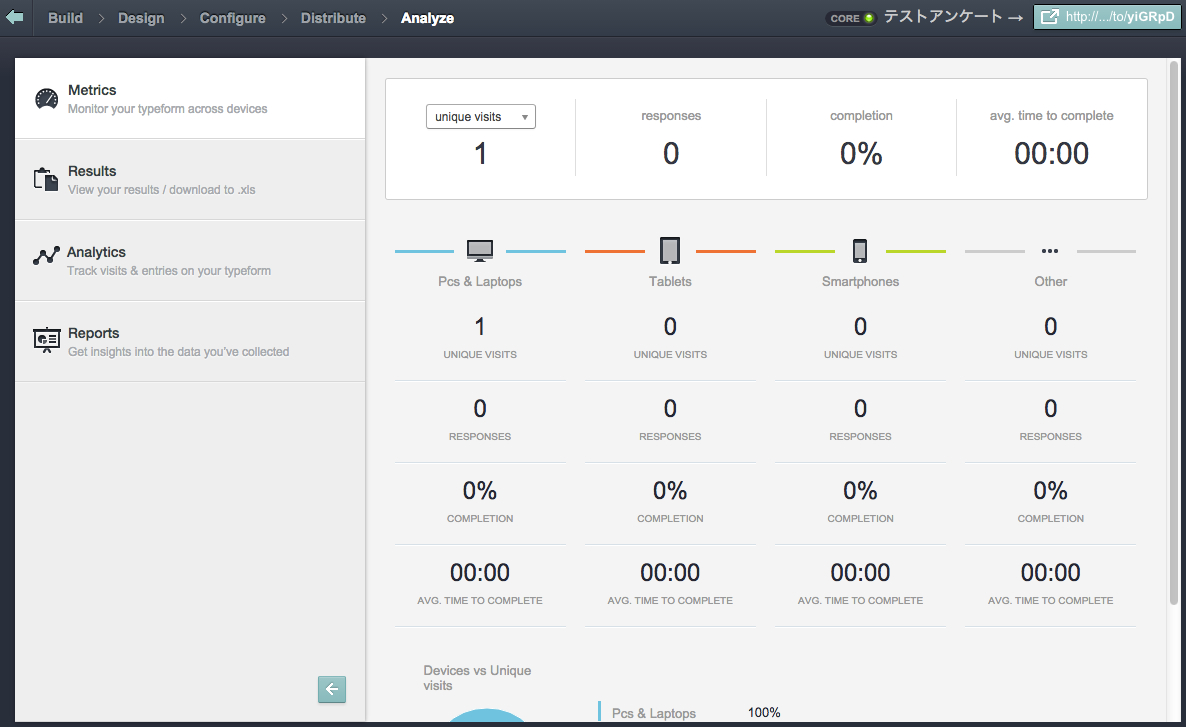
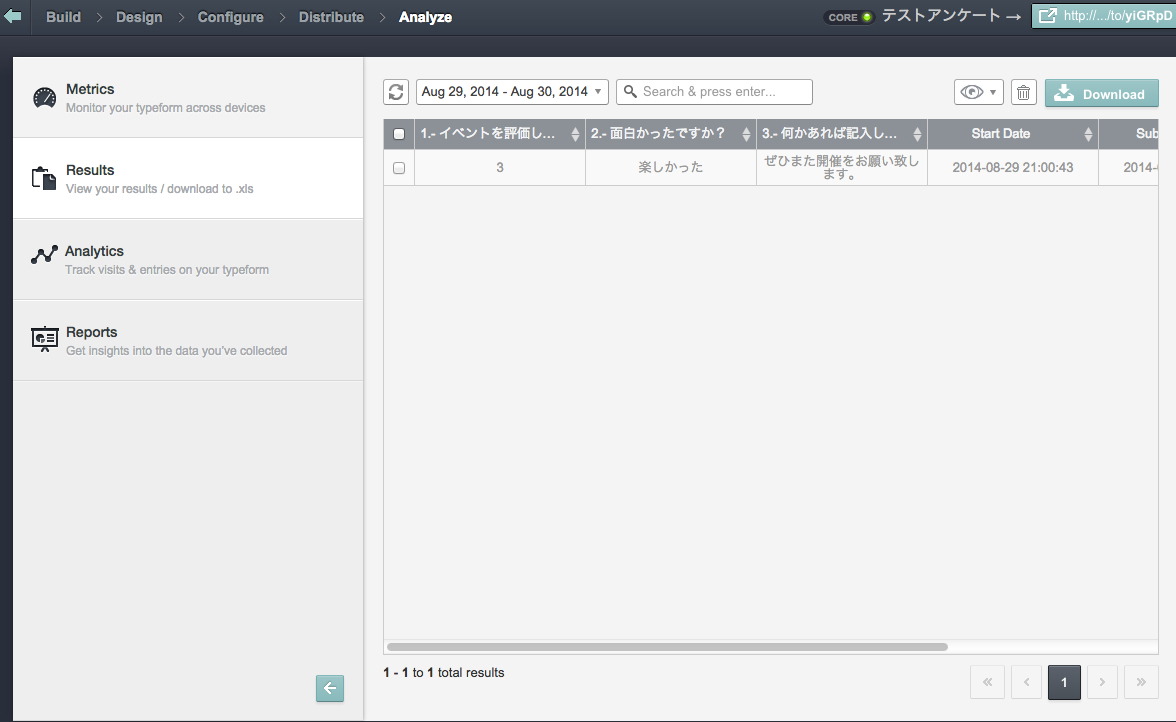
Analyze
ここで、アクセス状況や、回答内容が見れる。
アクセス状況

回答内容一覧

GoogleAnalyticsのコードを埋め込んだりも簡単に出来る。
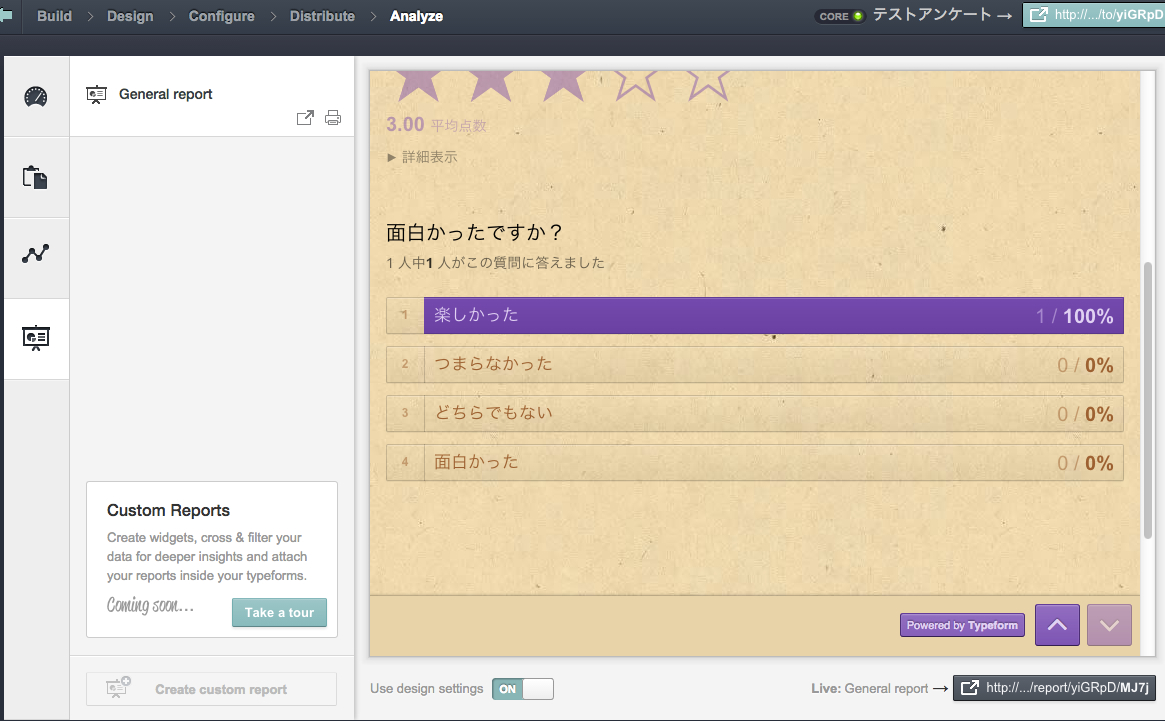
Reportsで、回答内容のレポートを実際の設問に重ねて表示することが出来る。

右下のボタンで、LiveのReportが確認出来るよう。
まとめ
すごくモダンで使いやすい。
さくさくできる。
zapierとの連携もあって、使いようによってはなんでも出来そう。
作成されるフォームは、完全にスマホファーストで、
PCではちょっと使いづらかった。
その代わり、スマホではサクサク答えられる。
zapierとともに有料アカウント持ってたらこれらだけでかなり
有用なツールとして使えそう。