[Visualforce] テキストエリア入力欄の表示
Visualforceページにて、テキストエリアの入力欄を表示する際に、大きさを指定したりした時の表示のされ方などのまとめ。
apex:inputField
一番基本となる、apex:inputFieldの場合。
valueで指定した項目の型を読み取って自動で入力フォームのタイプを変更してくれるので、普通はこちらを使っておけばよい。
ただし、テキストエリア項目の場合は以下のように入力欄がすごく小さい。
1
| |

なので、サイズを調整したいが、apex:inputFieldにはrowsやcolsなどのオプションがない。
よって、スタイスを直接書いてやるしかなさそう。
1
| |

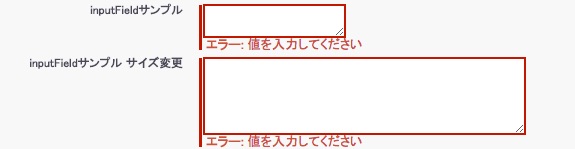
これで、サイズを任意に変更しつつ必須表示にも対応。
エラー
apex:inputFieldを使った場合はそのままエラーの表示にも対応している。

apex:inputtextArea
apex:inputtextAreaを利用すると、rows colsでのサイズ指定が可能。
apex:outputlabelも使うと標準の表示を同じようにラベルを配置してやれる。
1 2 3 4 | |

しかし、この場合だと required="true" を指定していても赤い線が表示されない。
その赤い線を再現してやるには、divでクラスをつけて構造を再現してやる必要があるよう。
1 2 3 4 5 6 7 8 9 | |

これで任意のサイズを指定しつつ、必須表示も出来るようになった。
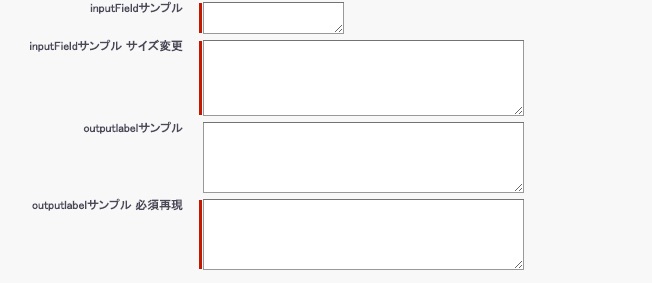
これらを並べてやると以下のような感じ。

エラー
エラー表示はそのままだと対応していないため、以下のような方法で自前で実装してやる必要がある。
エラーメッセージについて – Salesforce Developer Community