CodenvyとherokuでブラウザのみでRailsアプリを作成する その1
herokuがRailsを全面サポートしている事や、phpは公式にはサポートしていないこともあって、
Ruby、Railsを勉強してみよう、と思い立つ。
開発環境はローカルに構築するつもり(というか当然そうなると思っていた)のだけれど、
すこし調べてみると今はクラウド開発環境なるものがある、とのことで、どうせならそちらを使用してみることにする。
(そちらのほうが楽そうだし)
というわけでそれらのメモ。
参考にさせてもらったページ
Herokuではじめる 初心者のためのRuby on Rails3入門
クラウド開発環境は有名どころでは、cloud9と、Codenvyがあるようだけれど、
標準でherokuに対応している、という点で、Codenvyをチョイス。
セットアップしていく。
herokuのアカウント作成
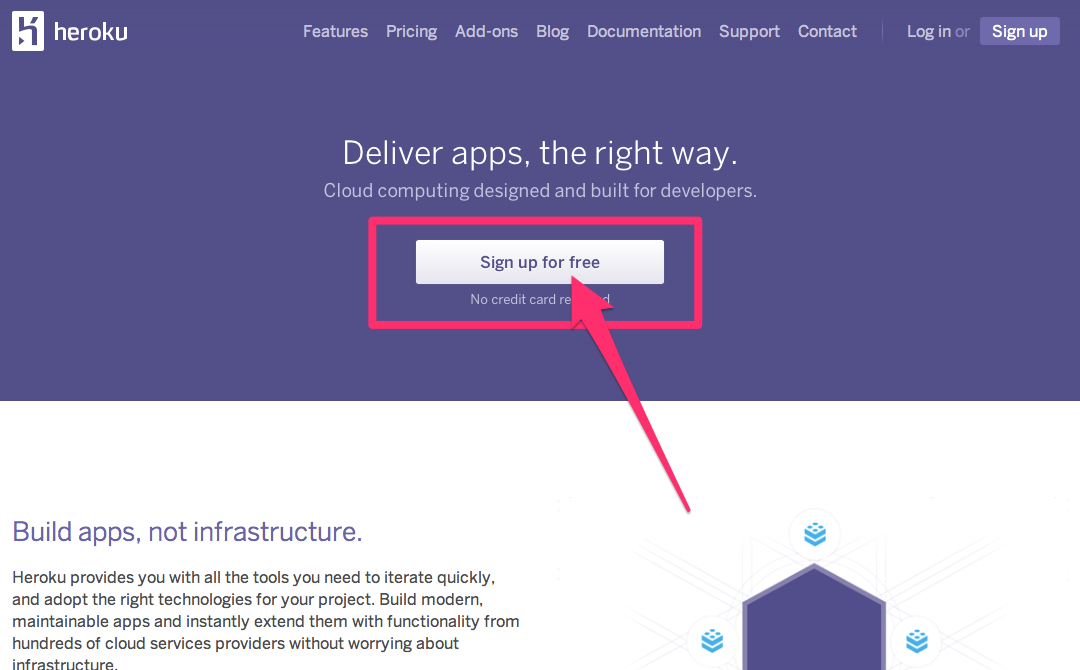
まずは、Sing up for freeからアカウント作成。

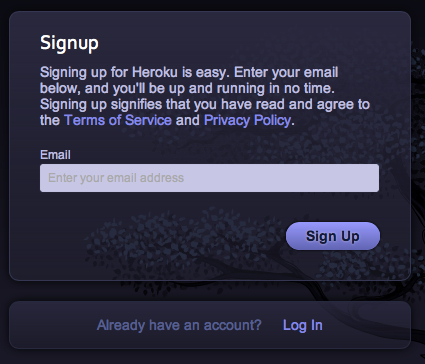
開いた先でメールアドレスを入れて、メールを待つ。

メール内に記載されているアドレスをクリックして、パスワードを設定。
以上でアカウントの作成は終了。
Codenvyのアカウント作成
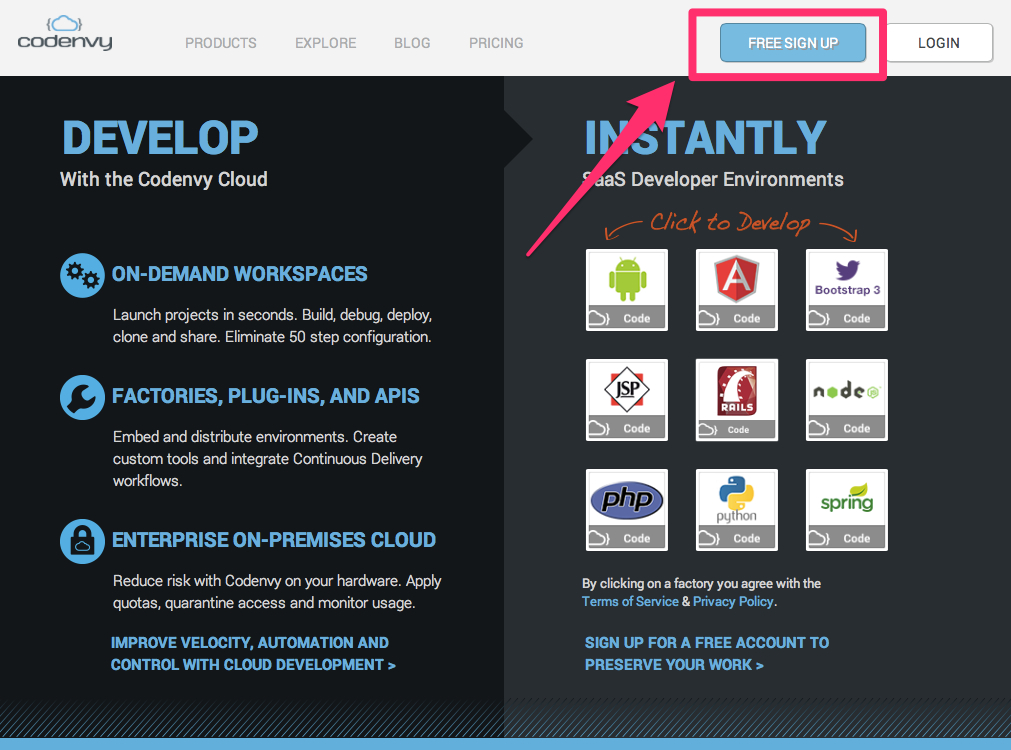
まずは、FREE SIGN UPからアカウントを作成。

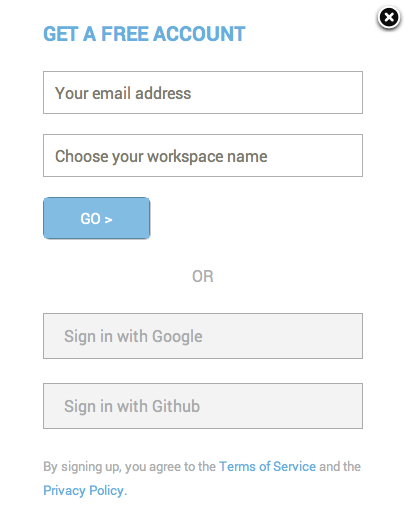
開いたモーダルウインドウで、メールとユーザー名(ワークスペースネーム)を入力してGO。

メール確認してね、と出るので、メールをチェック。

メール本文中の、confirmをクリック、するとアカウントが作成、、されると思ったら以下の画面が。

どうやらユーザー名が不適切(被ってるとかおかしいとか)でエラーが出ているよう。
メール送る前に事前に言ってくれないのね。。。
気を取り直して、再度違う名前で送信。
無事、作成出来ました。
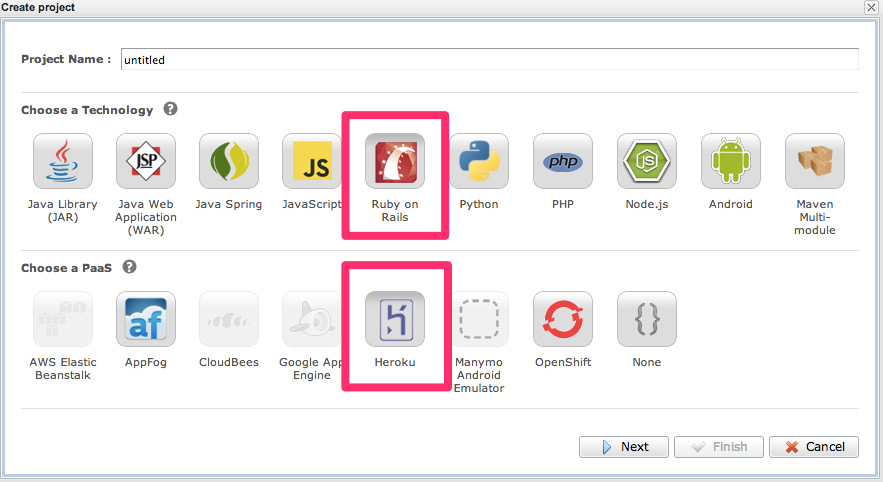
パスワードを設定し、ログインするとプロジェクト作成の画面に。
サービスはもちろん、Ruby on RailsでHerokuを選択。

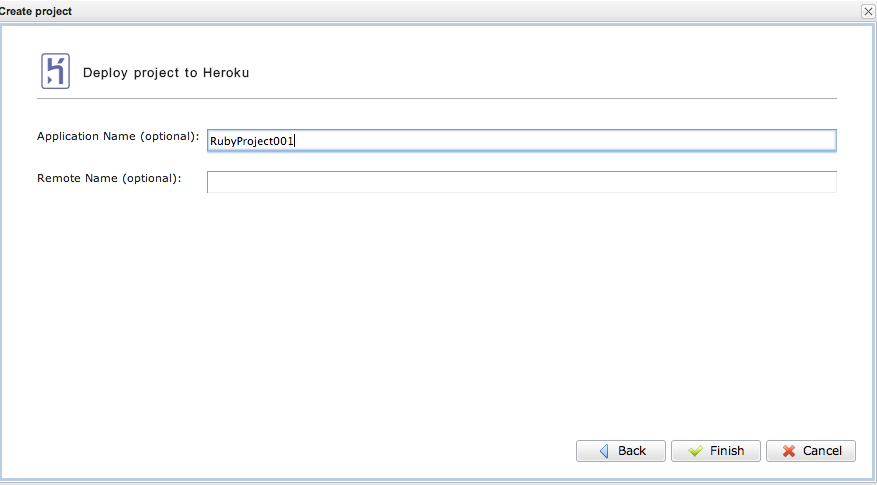
nextをクリックして進むと、heroku側のプロジェクト名?を入力するダイアログが出てくる。
(多分、その前にherokuのアカウントを聞かれた気がするけど、どのタイミングで聞かれたか忘れてしまった。
聞かれたら、メールアドレスとパスワードを入力して連携させておく。)

今回はCodenvy側でプロジェクト名をRubyProject001とつけていたので、herokuのプロジェクト名も同じにしておいた。
すると、1文字目は小文字にしなさい、と怒られてしまった。

とにかく、これでプロジェクトが作成出来た。
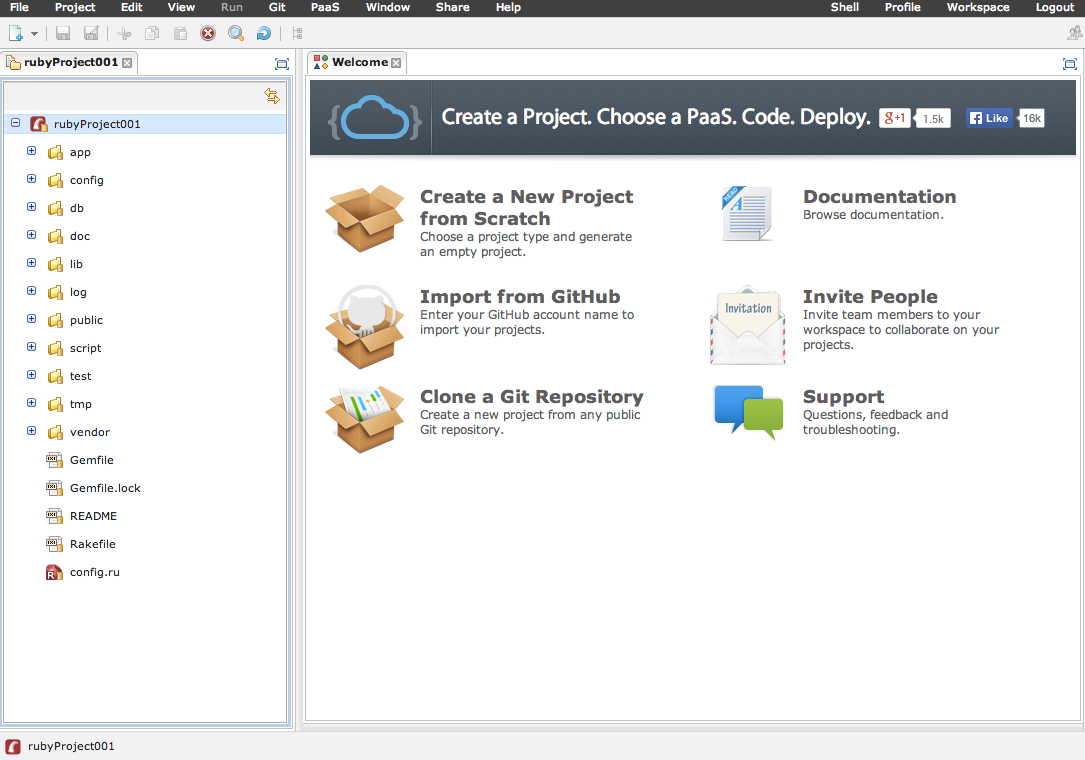
IDEはこのような画面が表示された。
左側はファイルツリーで、右側がエディタ、とおなじみの構成。

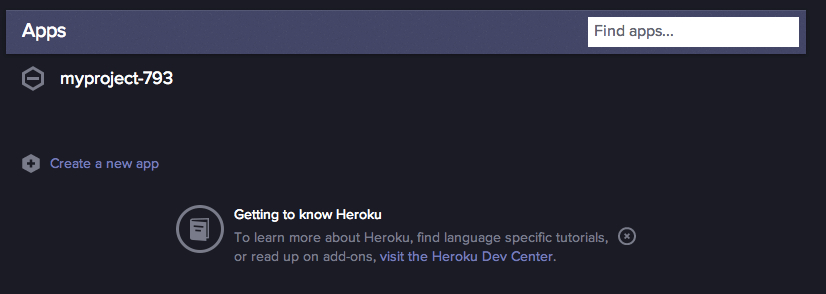
heroku側はどうなっているかというと、上記の小文字エラーが出たからなのか、
プロジェクト名は連番のような形になってしまっていた。

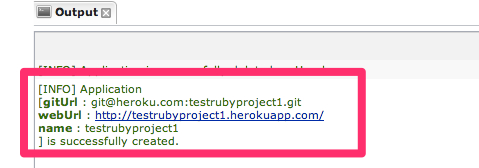
このプロジェクト名を、testrubyproject1で、作成してみると、herokuのアプリ名も同じ名前で作成された。

これで開発環境は整った。と思われる。