OpenFLをインストールしてみる
インストールした環境は、MaxOS X 10.8.5
一つ前の記事で紹介した参考記事に池田さんがアップしてくれているインストール方法の動画があるので、
基本それを見ればわかるのだけれど、一応、実際に作業してみたメモ。
デモ画面を起動するところまでやってみる。
Hexeをインストール
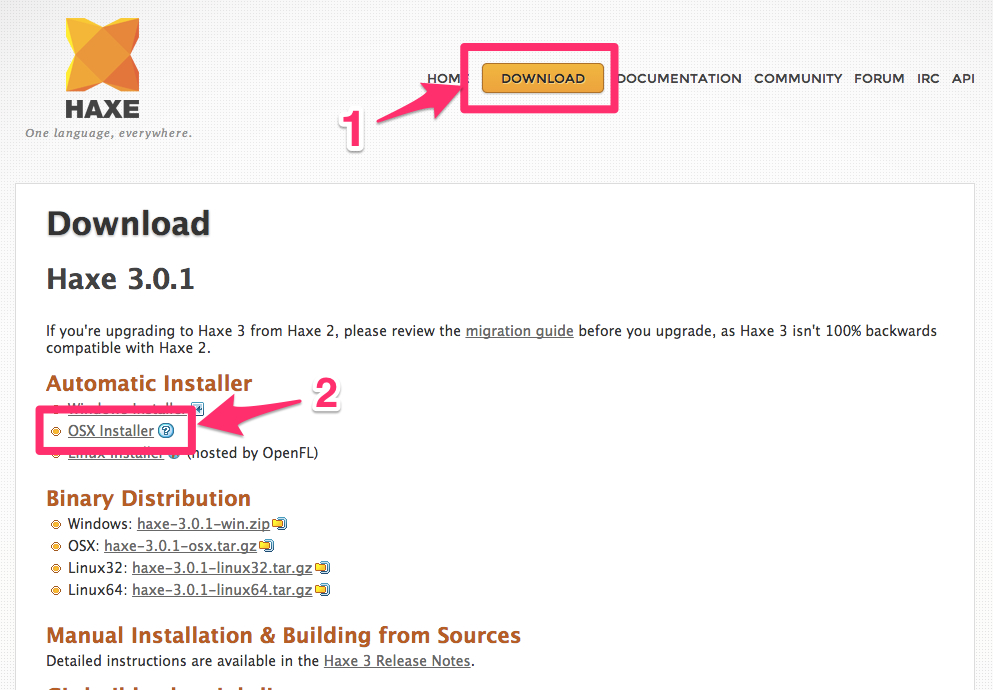
ダウンロードページは以下。
ダウンロード
2014/1/31時点でのバージョンは、3.0.1

インストーラーでインストール。

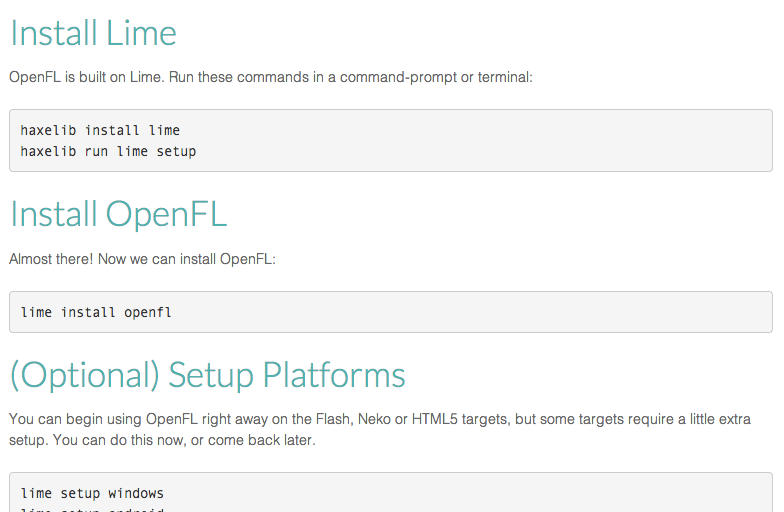
後は、OpenFLのページに書いてある手順に従って、ターミナルからコマンドを打ち込んでいく。

Limeをインストール
OpenFLはLimeで動作しているので、Limeをまずはインストールする、との事。
以下のコマンドからインストール。
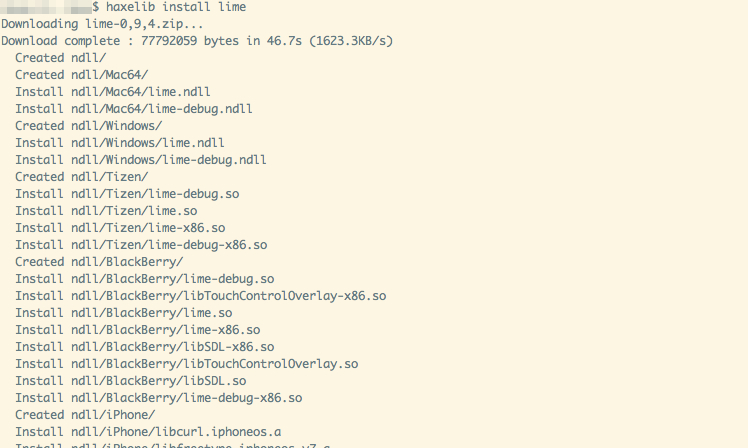
$ haxelib install lime
うえの、install limeを実行すると、以下のように怒られた。
This is the first time you are runing haxelib. Please run `haxelib setup` first
まずは、setupから実行しろ、と。
言われたとおりに実行。
すると、haxeのpathの入力を求められた。
Please enter haxelib repository path with write access
Hit enter for default (/usr/lib/haxe/lib)
Path :
pathがわからないので一旦置いておく。
調べると、haxelibのセットアップはhaxeの公式ページに手順が載っていた。
ここでの手順をまずは試してみる。
$ sudo mkdir -p /usr/lib/haxe/lib
$ sudo chown -R myusername /usr/lib/haxe
※パスはデフォルトでは、/usr/lib/haxe/lib。もし違ったらそのパスを入力。
また、myusernameはPCのユーザー名を記入。
で、上記のsetupを実行。
$ haxelib setup
pathには、先ほど作成したlibディレクトリを指定。
/usr/lib/haxe/lib/
haxelib repository is now /usr/lib/haxe/lib/と出れば大丈夫のよう。
ようやく冒頭のLimeのインストールへ戻る。
$ haxelib install lime

で、セットアップを実行
$ haxelib run lime setup
lime commandをインストールするか聞かれる。
たぶん、必要っぽいので、yで。
Do you want to install the "lime" command? \[y/n/a\] ? y
OpenFLをインストール
で、ようやっとOpenFLのインストール。
$ lime install openfl
つらつらと色んなものが展開されて、無事、インストール成功。

各デバイス用セットアップ(オプション)
それぞれのデバイス用のセットアップがオプションで用意されているよう。
lime setup windows
lime setup android
lime setup blackberry
lime setup tizen
blackberryとtizenはいらないとしても、androidは入れとこうか。
windowsは、、微妙。
iOSはセットアップの必要はないけれど、Xcodeのインストールが必要、とのこと。
Apple platforms don’t require setup, but need Xcode to be installed.
Android用セットアップ
とりあえず、androidのセットアップを実行。
SDKを入れるか、聞かれるので、yesで。
$ lime setup android
Download and install the Android SDK? [y/n/a] ? y
アウトプットするディレクトリを聞かれたので、とりあえずデフォルト?のものを指定しておいた。
けど、そのディレクトリがないので事前に作成しておく。
作成は、haxeのセットアップ時を参考にして、ディレクトリ作成後、オーナーの変更もしておいた。
(必要ないかもしれないけれど)
$ sudo mkdir -p /opt/android-sdk
$ sudo chown -R myusername /opt/android-sdk
で、改めて、アウトプットのディレクトリを指定。
Output directory \[/opt/android-sdk\]: /opt/android-sdk
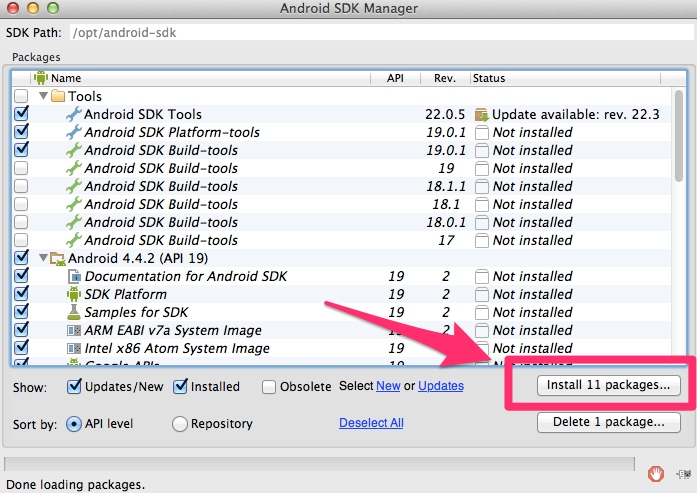
すると、Android SDK Managerなるものが立ち上がる。
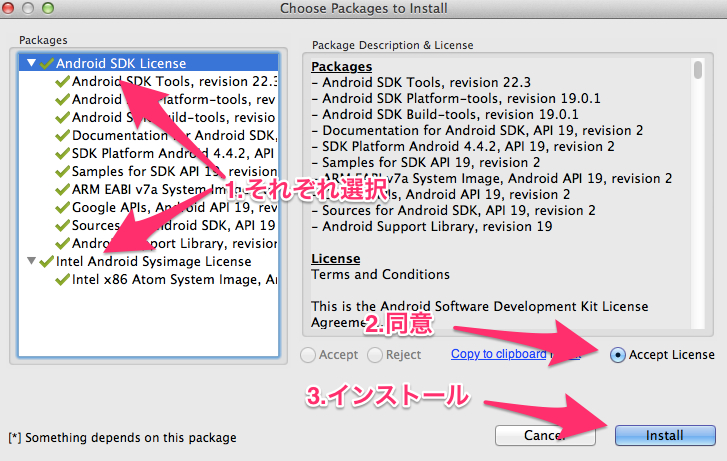
つらつらと処理が進み、準備が整うと、パッケージをインストールするような待ちに入ったため、そのままインストール。

各ライセンスに同意が必要なため、気にせず目を通してから同意。

次に、android-ndkをインストールしますか?と出た。
インストールしようとすると、ここでもディレクトリが必要。。。
Download and install the Android NDK? \[y/n/a\] ? y
Output directory \[/opt/android-ndk\]: /opt/android-ndk
もちろんないので、再度、作成して、インストール。
参考:コラム:Android NDKとは?Android NDKを学ぶメリット
次は、Apatch Ant。同じようにディレクリ作成。
(事前にこれだけいる、と言ってくれたらいいのに。。。)
Download and install the apache ant? \[y/n/a\] ? y
Output directory [/opt/apache-ant]: /opt/apache-ant
で、Android SDKとNDKのパスを聞かれる。変更してないので、例のまま。
Path to Android SDK [/opt/android-sdk]:/opt/android-sdk
Path to Android NDK [/opt/android-ndk]: /opt/android-ndk
これでようやっと終了(たぶん)。
サンプルを実行
ここからは、実行後にファイルが作成されるので、適当なディレクトリに移動してから実行する。
(デスクトップとか)
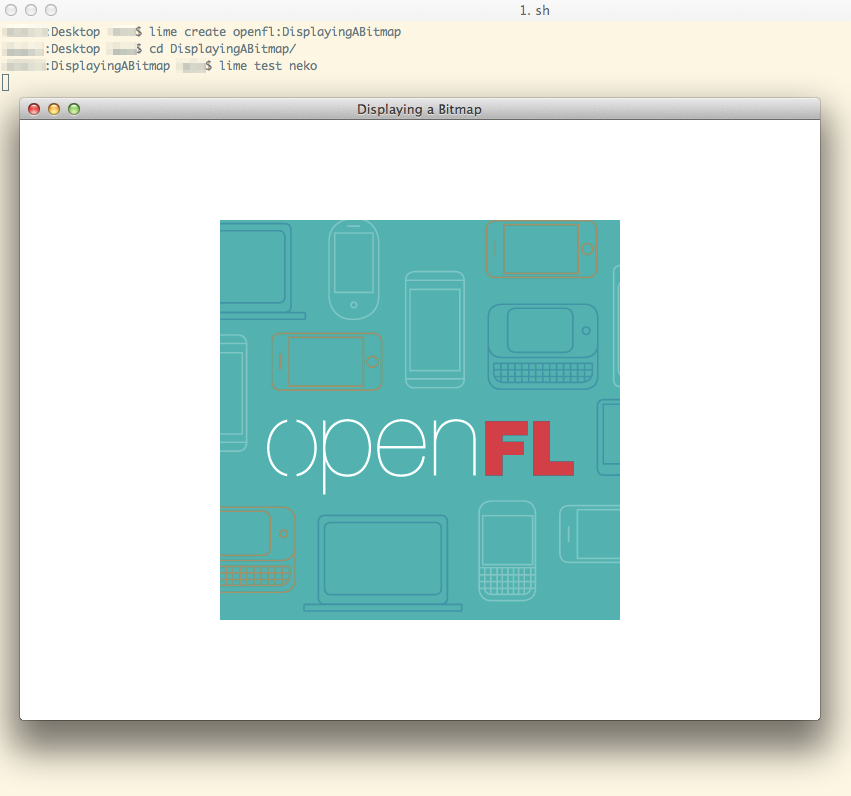
$ lime create openfl:DisplayingABitmap
$ cd DisplayingABitmap
$ lime test neko
(nekoとはmacのアプリのこと?)
サンプルどおり、nekoを起動させてみた状態は以下。

このプログラムのまま、様々なプラットフォームで出力可能。
例えば、flashの場合は以下。
$ lime test flash

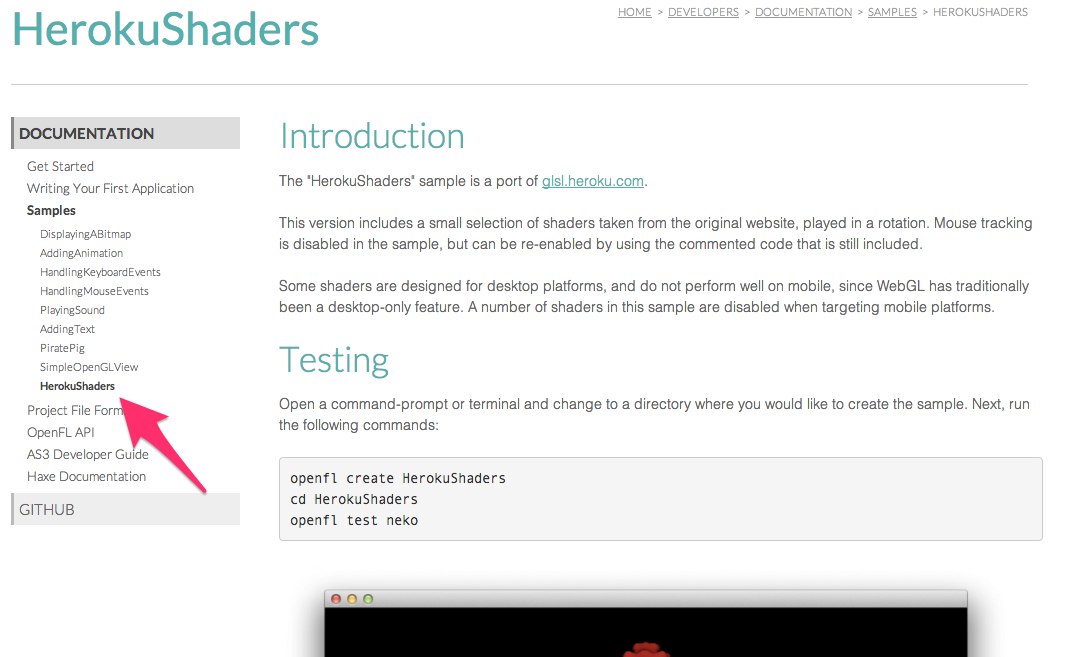
最後に、ちょっと見栄えのするサンプルを実行させてみる。

DOCUMENTATION –> Samples –> HerokuShaders
$ openfl create HerokuShaders
ページの通り、上記を実行すると、openflっていうコメンドがない、と言われたので、
上記のlimeで、実行してみる。
$ lime create openfl:HerokuShaders
$ cd HerokuShaders
$ lime test neko

これもそれぞれ、flash、HTML5などで実行してみる。
$ lime test flash
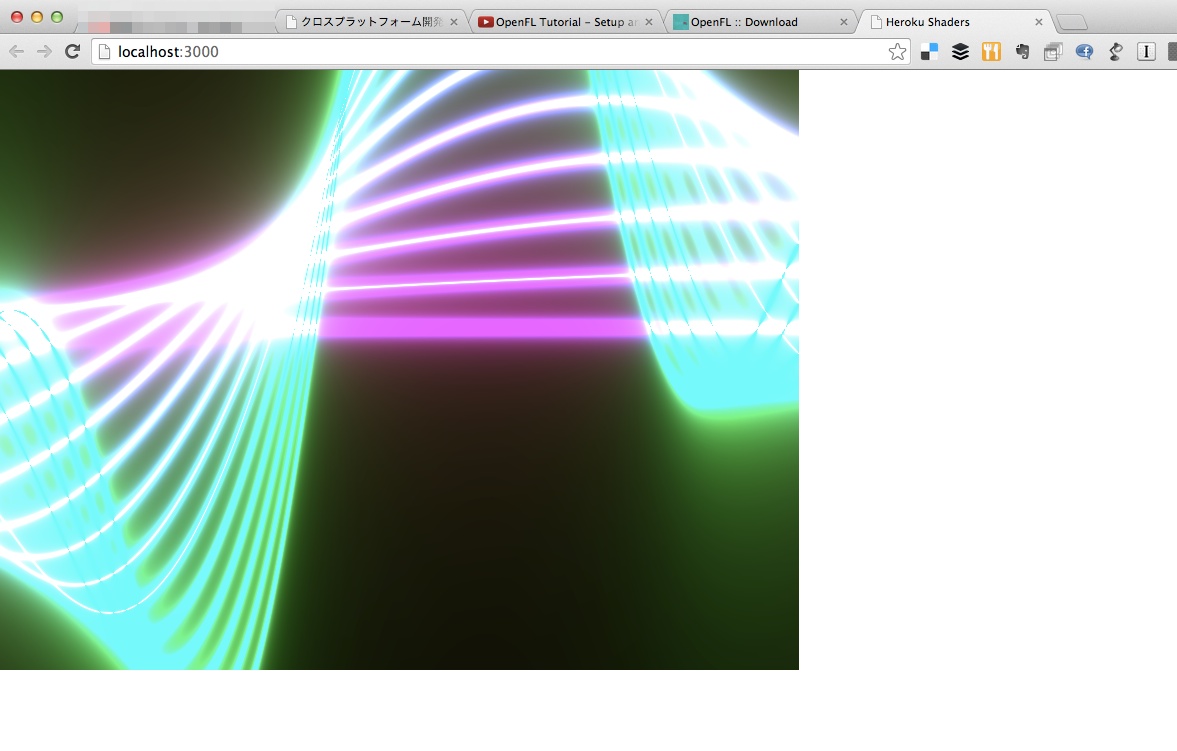
$ lime test html5
flashはエラーで実行できなかった。
何か必要なライブラリ?が入ってなかったよう。
Error: Could not find sample "HerokuShaders" in project ""
HTML5はそのまま実行出来た。

ちょっと重かったけど、そのまま動いたのはすごい。
てか、このサンプルは何を使ってるんだろう?
参考
冒頭で上げた池田さんのインストール動画は以下。