AWS Route53を使用してGithubページにサブドメインを設定する
長らくgithub.ioのデフォルトドメインで運用してきましたが、
この度ふと思い立ってサブドメインを割り当ててみました。
もともとherokuで作成したブログに独自ドメインを割り当てており、
そのDNS設定にRoute53を使用していたので、今回もそれを使用してみる。
(というか、外部サービスを使用している事になるので、それしかできない)
簡単に全体の流れを説明すると、
Route53でCNAMEの設定をして、Githubページでリダイレクトする設定をかける、だけ。
Route53の設定

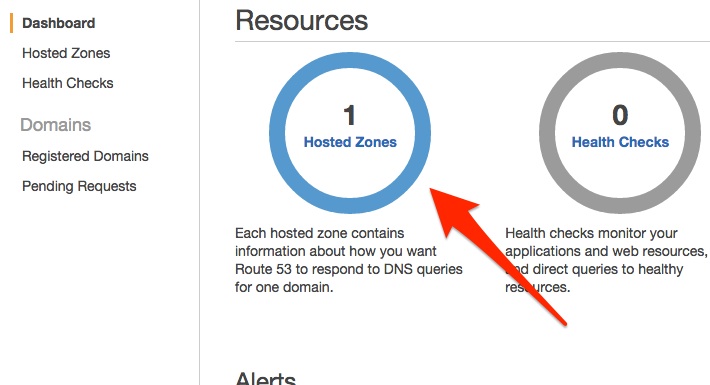
すでに設定しているResoucesがあるので、そちらをクリック。

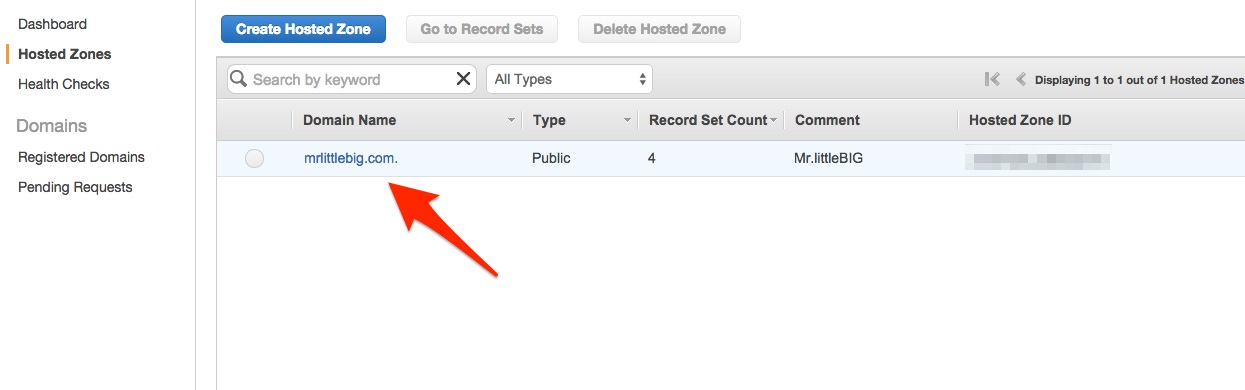
設定しているドメインをクリック

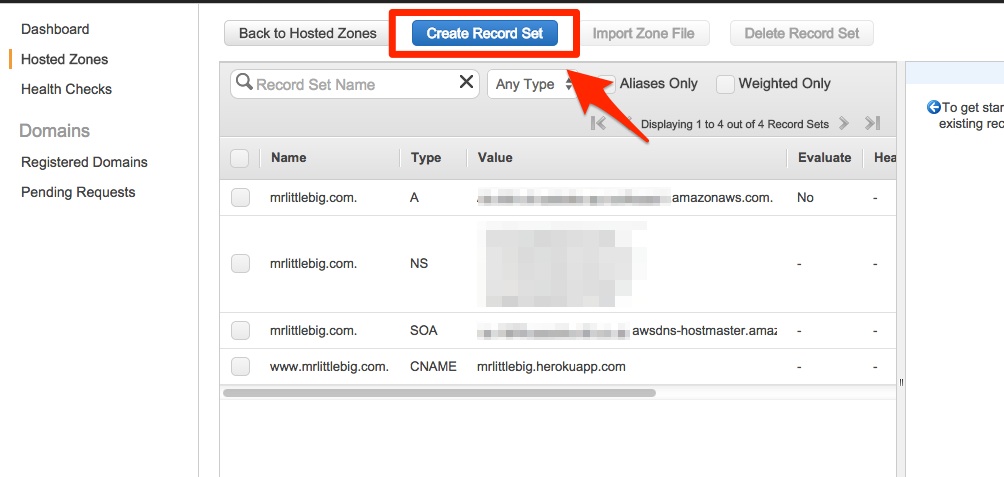
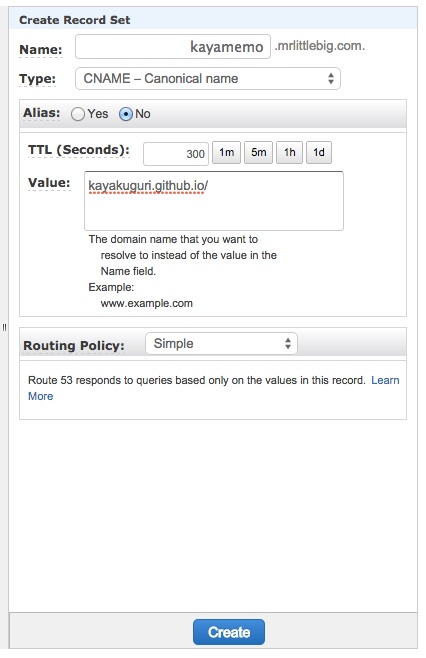
新しくCNAMEレコードを作成するのでCreate Record Setをクリック

右側に設定画面が表示されるので、設定するサブドメイン、TypeはCNAME、valueにgithub.ioのデフォルトドメインを入れる。
設定できたら、Createをクリックして作成。

これでRoute53の設定は完了
Github pagesの設定
このブラウザから作成する方法は間違いでした。下部に正しい方法を記述しています
githubページにアクセスされた際にリダイレクトさせる設定は簡単で、
masterリポジトリ直下にCNAMEというファイルを設置するだけ。
もちろんgitで追加してもいいけれど、ブラウザからGUIで追加してみる。
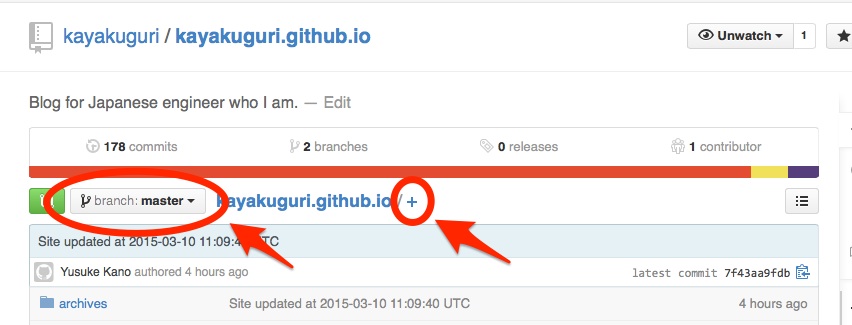
設定したいGithubページのリポジトリに行き、masterブランチを選択し、+マークをクリック。

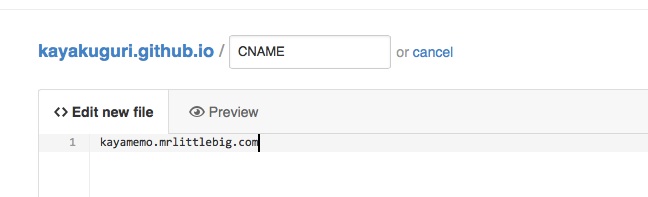
名前は大文字でCNAME。
内容は、設定したいサブドメイン。http://は必要なし。

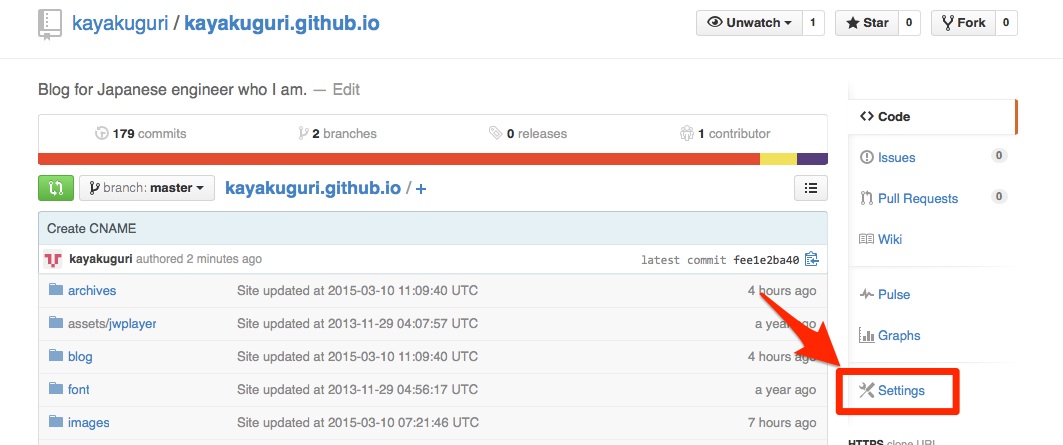
正しく設定されたかどうかを確認するには、リポジトリのsettingをクリック。

GitHub Pagesの欄で設定したドメインが表示されていればOK。

DNSが浸透するまでに少し時間がかかるので気長に待ちましょう。。
(反映されるまでページにアクセス出来なくなってしまいますが…)
正しいCNAMEファイルの作り方
すみません、上記、ブラウザからCNAMEファイルを作成する方法は間違いでした。
というのも、rake gen_deployした際にsourceリポジトリからdeployしたデータをmasterブランチにpushしているようで、
その際にブランチ側でファイルを作成してしまうと差異が出来てpushが出来なくなってしまいました。
なので、以下の方法で強制的にpushを試みると、当然、ブラウザ上で作成したCNAMEが消えてしまいました。
Octopressでrake deployした際にrejectedされた場合の対処 – Qiita
なのでローカルで作成してやる必要がありますが、その場所が、source/以下となるようです。
source/CNAMEでファイルを作成し、同じようにサブドメインのみを記述します。
その状態でgen_deployしてやりブラウザ上で確認すると見事、masterブランチ上の直下にCNAMEファイルが作成されました。
これでOKなはず
参考
公式のチュートリアルが英語だけど一番わかりやすいかも。
Adding a CNAME file to your repository
その他
GitHub Pagesで独自ドメインを使う | hello-world.jp.net
お名前.com で取ったドメインを Amazon Route53で管理し、サブドメインをはてなブログに割り当てるまで – 銀の光と碧い空
エンジニアのブログは Octopress が最適 – $shiroyama->($blog);