[Herokuアドオン]TransloaditでFTPアップロード
アップロード先をFTPに指定する方法と、
その内容をテンプレート化するまでのメモ。
steps内のrobotで、/ftp/storeを指定する。
詳しいパラメータは以下。
6.3 Export to your FTP Server with the /ftp/export robot
設定ファイル部分は以下のようにした。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | |
フォームから入力されたファイルがアップロードされる。
-
export:ここは名前をつけているだけなので、なんでもよい。 use:どの時点のファイルを使用するか。:originalだとオリジナルのファイル。複数のパターンを指定する場合は配列で指定する。
ただし、その場合、パスは1つしか指定出来ないので、後に書いたほうが上書きされる。
(2つ書かないといけないと思われる)user:ユーザー名password:パスワードhost:ホストpath:保存先のパス。ファイル名まで指定しないといけない
ファイル名は、${file.url_name}と指定することで、ユーザーが選択したファイル名でアップロード出来る。
この書き方の種類は以下にあった。
https://transloadit.com/docs/conversion-robots/#available-job-variables
実行後は即時にアップロードされるわけではなく、多少の処理が必要になるよう。
なので実際にはキューを出している状態。
数秒後にサーバー上にアップロードが行われる。

なので、クライアント側で完了を検知するには、transloaditから通知させるか(まだよくわかってない)、
定期的に確認しにいくか、などの処理が必要と思われる。
テンプレート化
上記の設定内容をテンプレート化して保存してみる。
テンプレート化することによってアカウント情報などをソース上から分離出来、セキュリティを高める効果があるよう。
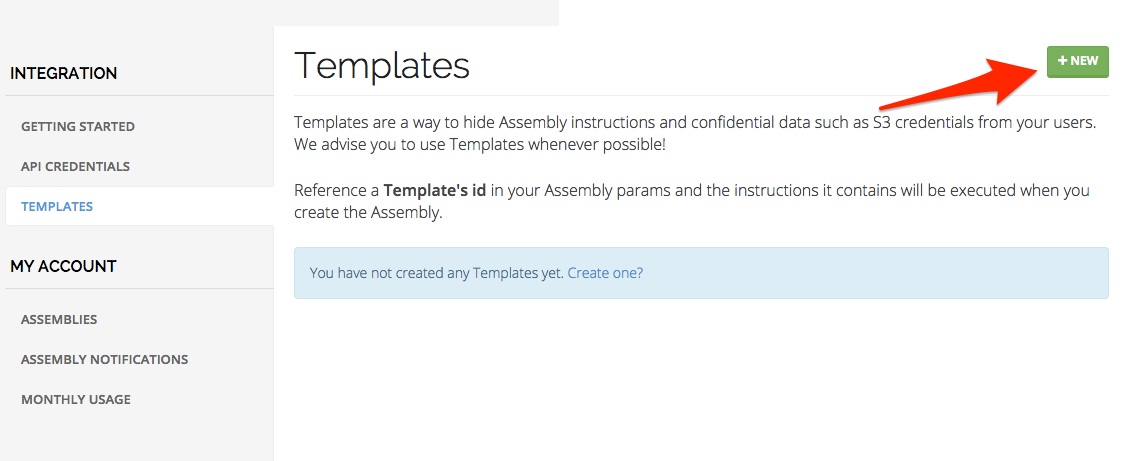
herokuのアドオンからtranloaditの管理画面に遷移後、TEMPLATESを選択。
+NESをクリック。

で、以下のようにテンプレートを作成する。
1 2 3 4 5 6 7 8 9 10 11 12 | |
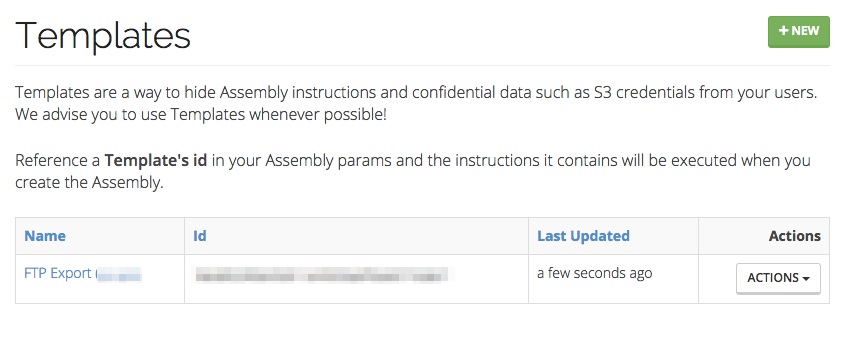
適当に名前をつけて保存。
保存後、テンプレートの一覧画面から、IDを確認できるようになるので、これを覚えておく。

で、このIDを使用して以下のように書き換える。
1 2 3 4 5 6 | |
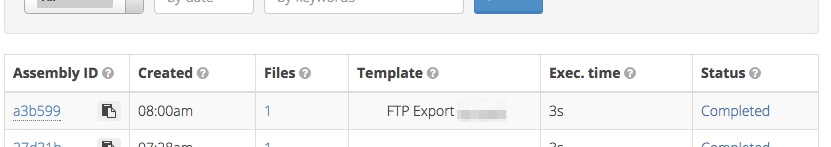
これで実行すると上記のテンプレートが使用されて、FTPアップロードが行われる。
テンプレートを使用してアップロードした場合は、結果のリストにもその旨が表示される。

コード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | |
参考
Store the originally uploaded files on your FTP server | Transloadit
How to use a template
Available job variables