[Heroku アドオン] Filepickerを試してみた
ファイルストレージサービスである、Filepickerを試してみた。

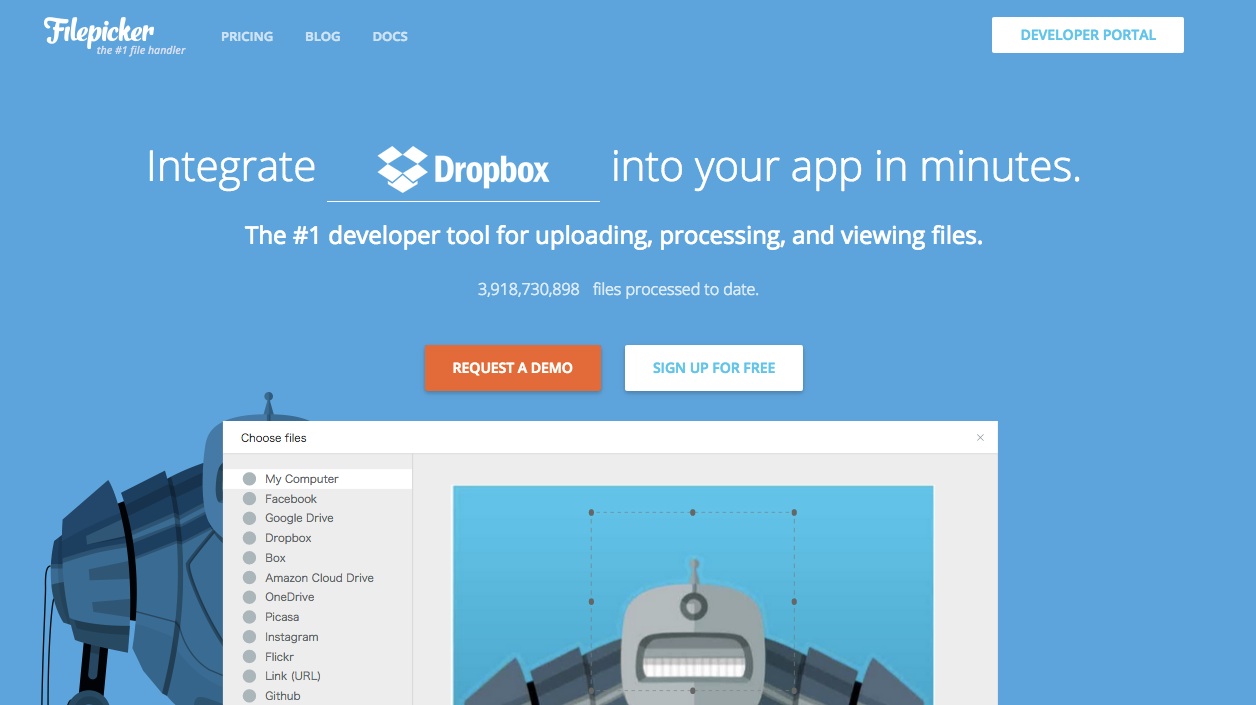
Easy, Powerful File Uploads | Filepicker
Filepicker | Add-ons | Heroku
売りとしては、簡単に様々なクラウドサービスと連携出来る事、らしい。
サポートされているサービスは以下のよう。
- Alfresco
- Amazon Cloud Drive
- Box
- Cloudapp
- Dropbox
- Evernote
- Flickr
- Github
- Google Drive
- One Drive
- Picasa
インストール
herokuにインストール。
$ heroku addons:create filepicker
フリープランの場合は、1ファイル20MBの、月500ファイルまで利用可能。
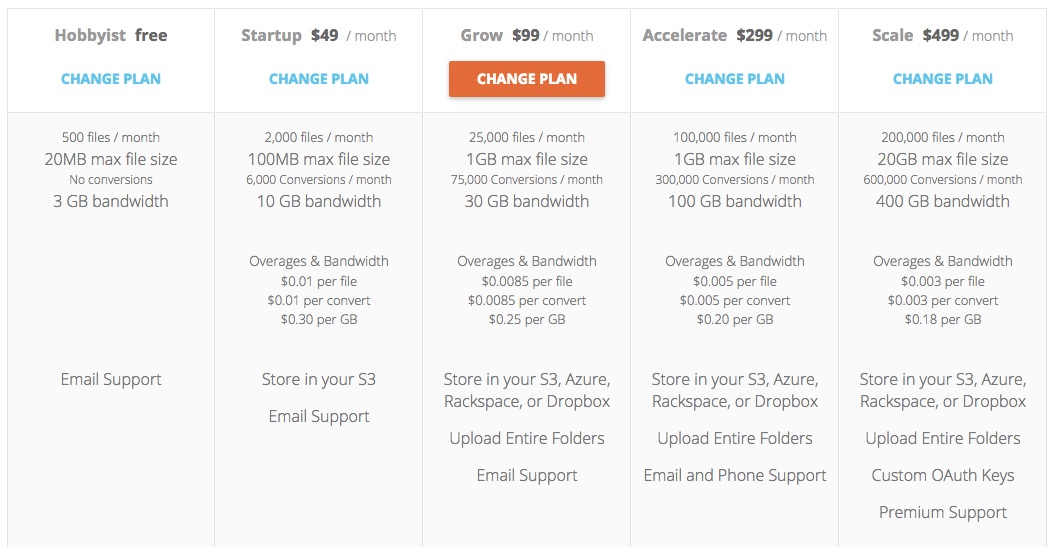
herokuのプラントは少し違うけれど、値段は以下。

導入
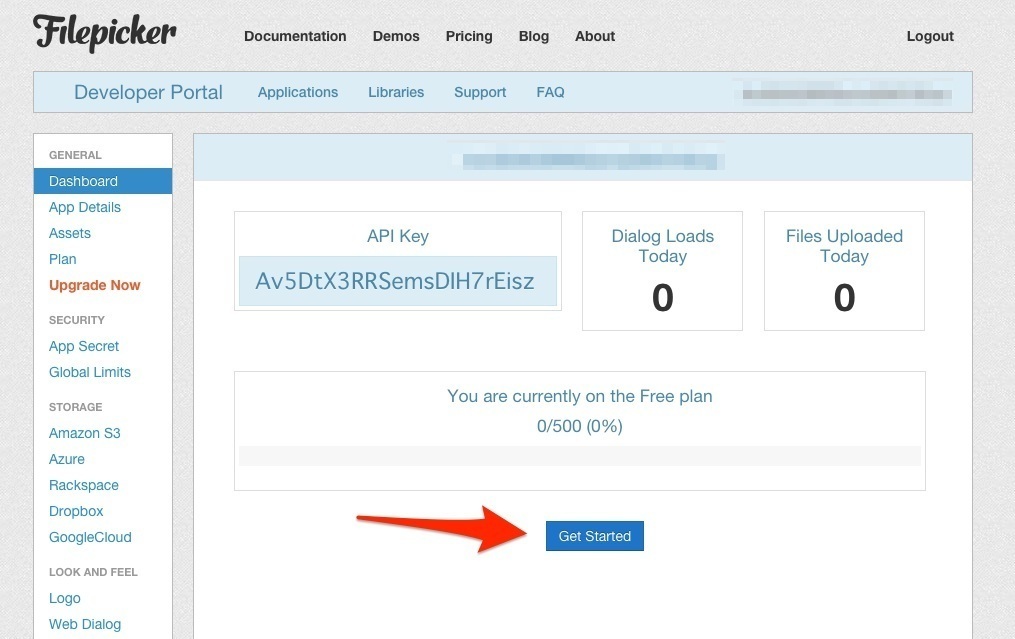
インストール後、herokuのダッシュボードからfilepickerのアドオンをクリックして、filepickerのダッシュボードに遷移すると、使い方の説明が色々出てきて最後に貼り付けるべきコードが表示される。
後から表示させる場合は、アプリケーションを選んだ後、DachbordのGet Startedをクリックすると表示出来る。

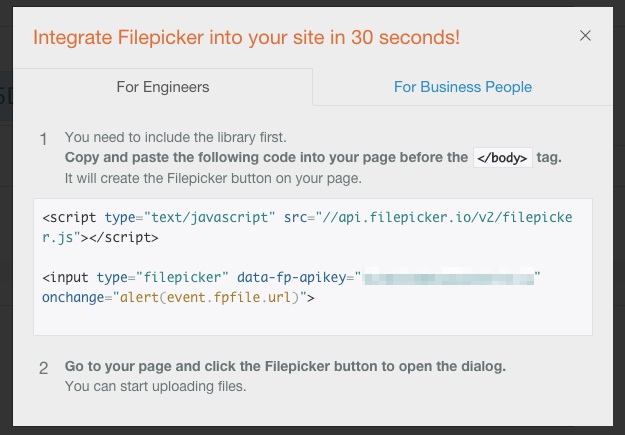
ここで表示されるFor Engineersのコードを貼り付けるだけ。

<script type="text/javascript" src="//api.filepicker.io/v2/filepicker.js"></script>
<input type="filepicker" data-fp-apikey="xxx" onchange="alert(event.fpfile.url)">
これを貼り付けたHTMLをアップすれば完了。以上。
アップしてアクセスすると以下の画面となる。

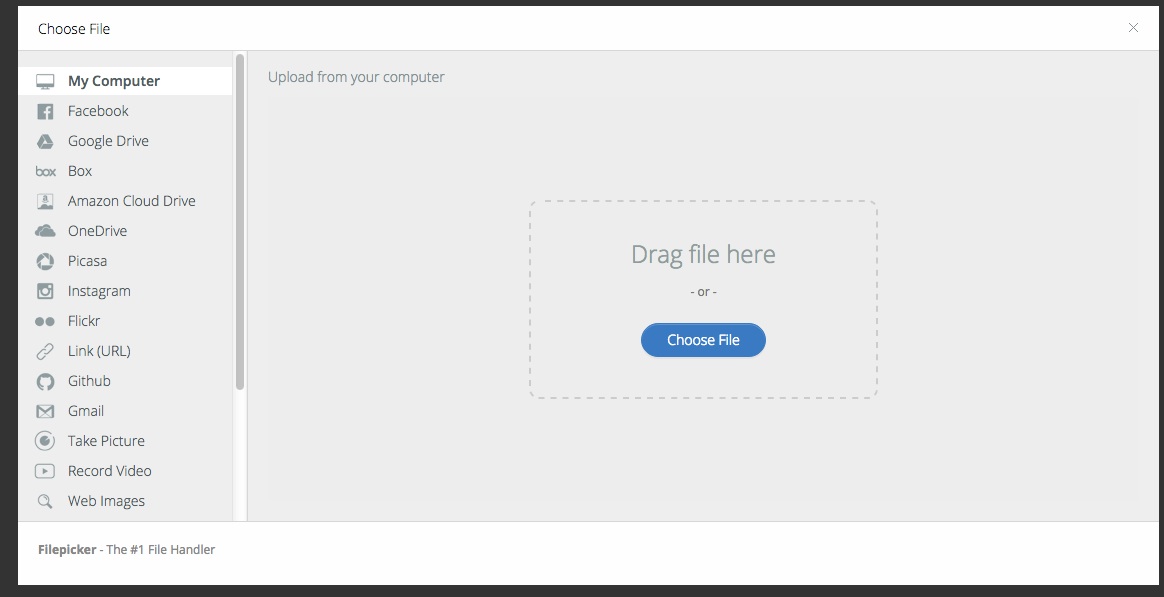
ボタンをクリックするとダイアログが表示される。

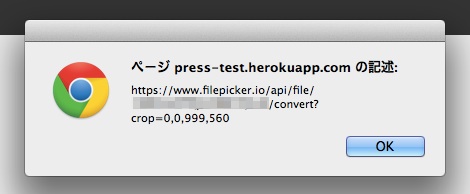
アップロードすると、URLがアラートで表示。

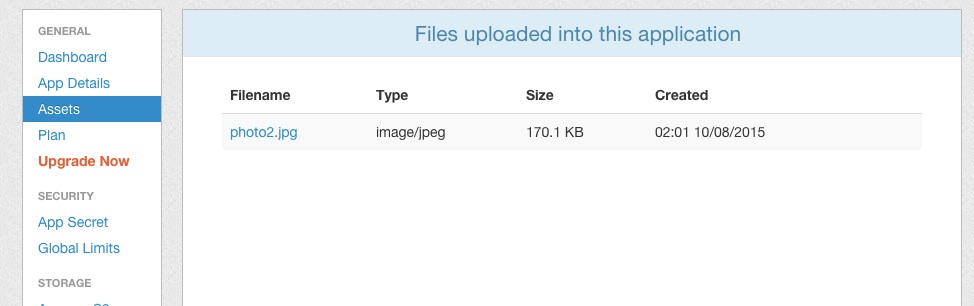
FilepickerのAssets、にて確認が出来る。

たった2行追加するだけで完成。本当に簡単すぎてやることがない。
フリープランでは1ファイル20Mの制限があるように書かれていたのだけど、
試しに200Mくらいのファイルを上げてみても問題なくアップ出来た。
アップ時に制限をかけているわけではなく、そのまま利用していると注意やプラン変更の指示がくる仕様なのかもしれない。
とにかく、herokuからでも何の問題もなく大きいファイルをアップロード出来た。
(クライアントから直接アップしているので、サーバーの環境は関係ない)
参考
様々な環境に組み込めるようにプラグインが用意されている。
Integration Libraries | Filepicker
様々なツールを利用出来るようにしたりするカスタマイズなんかも詳しく説明されてる。
ドキュメントも豊富っぽい。
Documentation | Filepicker