PHPなどのサーバーサイドのプログラムなしにクライアントのJSだけでCloudinaryにアップロードしてみた。
情報
Cloudinaryの情報として必要なものは以下。
- Upload Presets Name(unsigned)
- Cloud Name
Upload Presets Name
Cloudinaryへアップロードする際に、サイズや形式、フィルターなどをプリセットとして登録しておける。
unsigned アップロード、というのは、たぶん、プリセット名とCloudinaryの名前さえわかっていれば認証なしでアップロード出来る、というものっぽい。
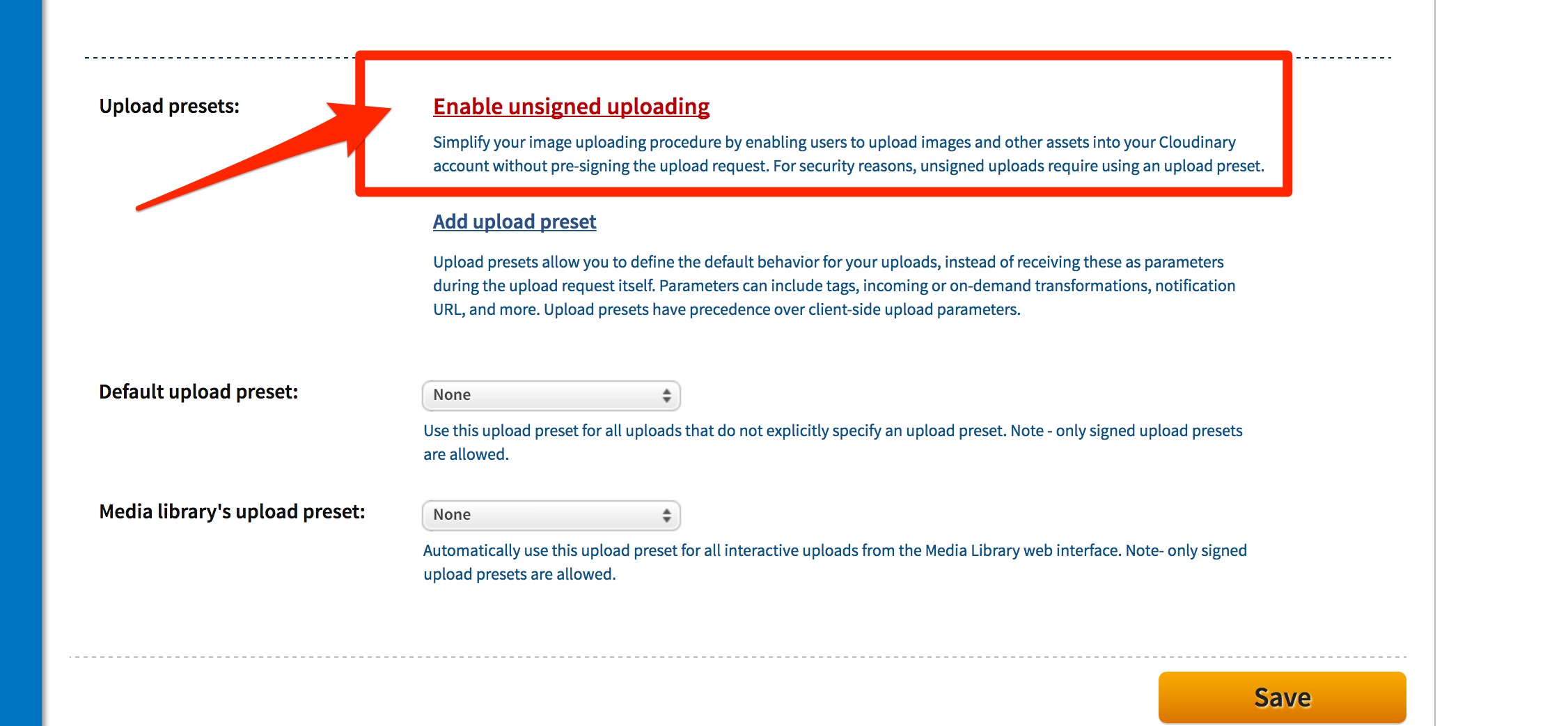
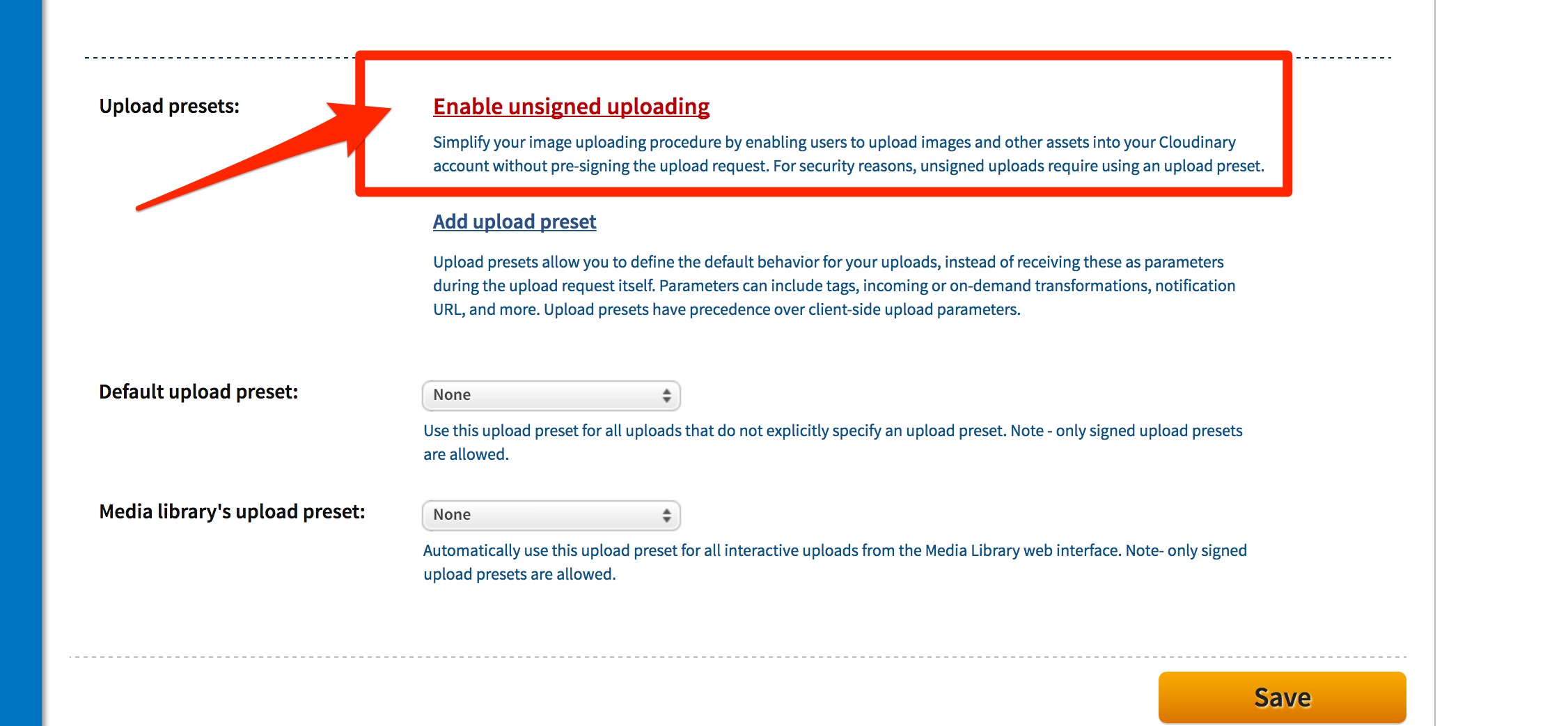
これは、予め設定画面から有効にしてやる必要がある。
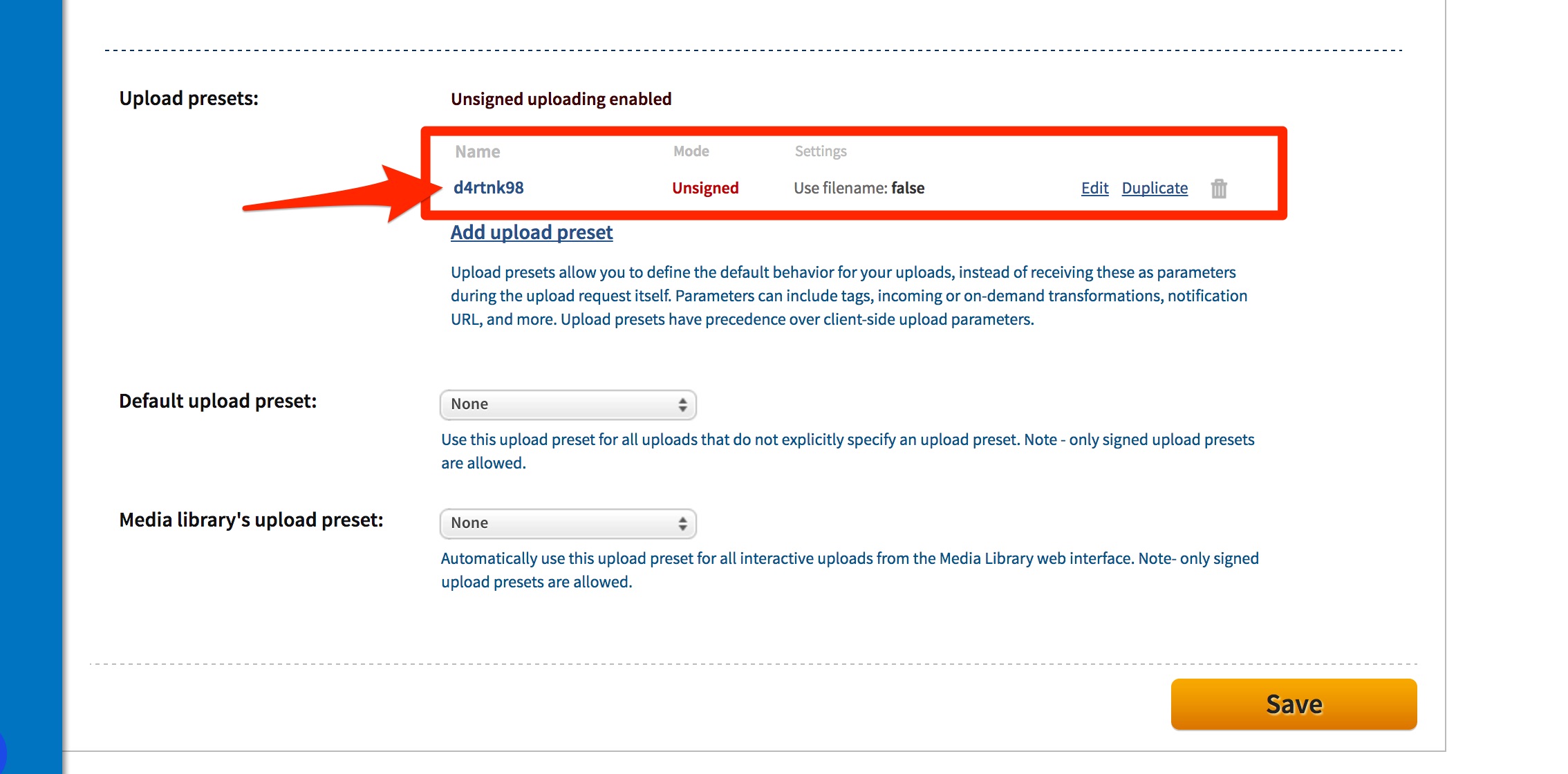
Settingsの、Uploadタブを開くと、Upload presetsという項目があるので、そこで、Enable unsigned uploadingをクリック。

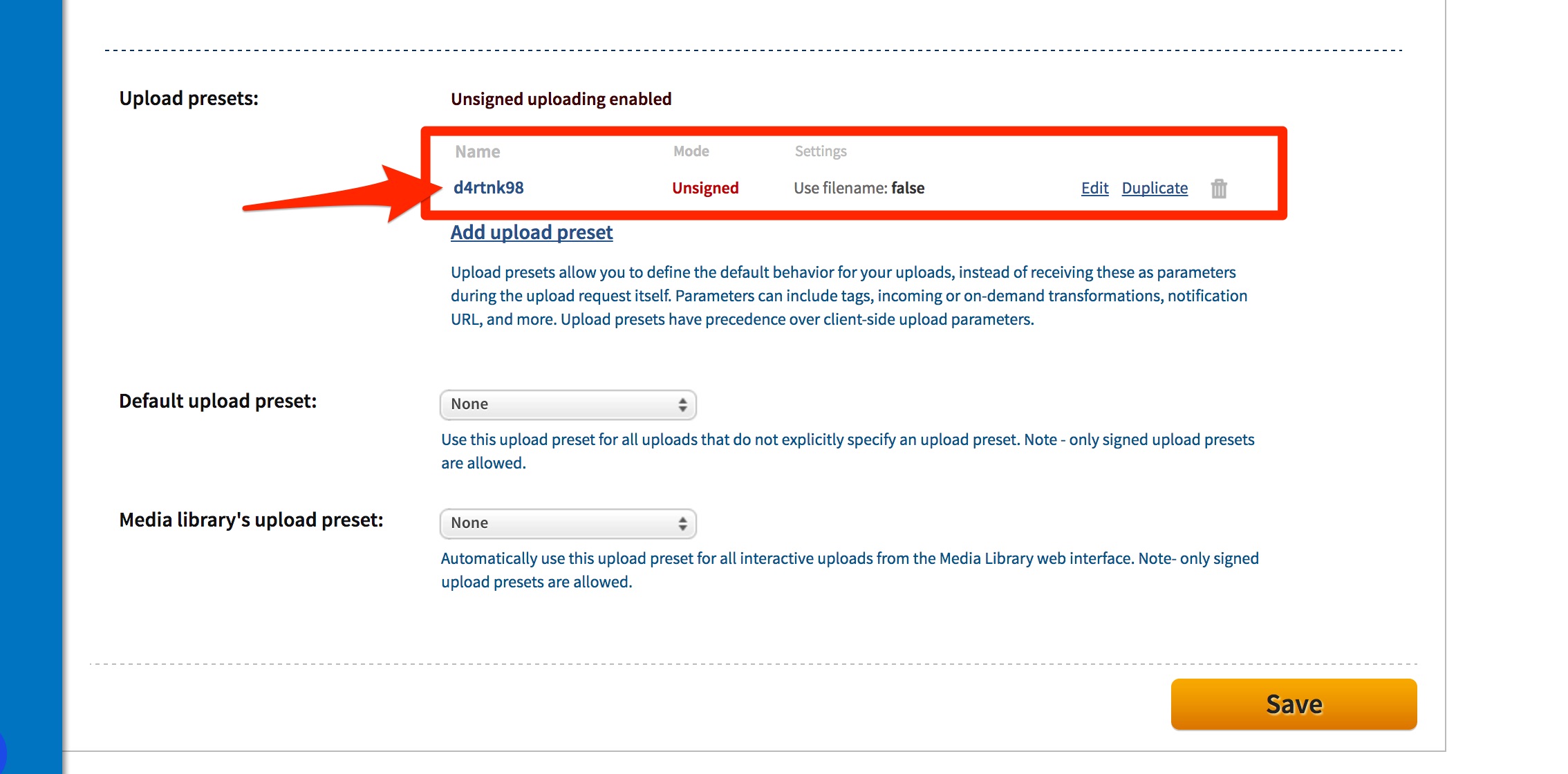
有効となると情報が表示されるので、Nameをメモっておく。

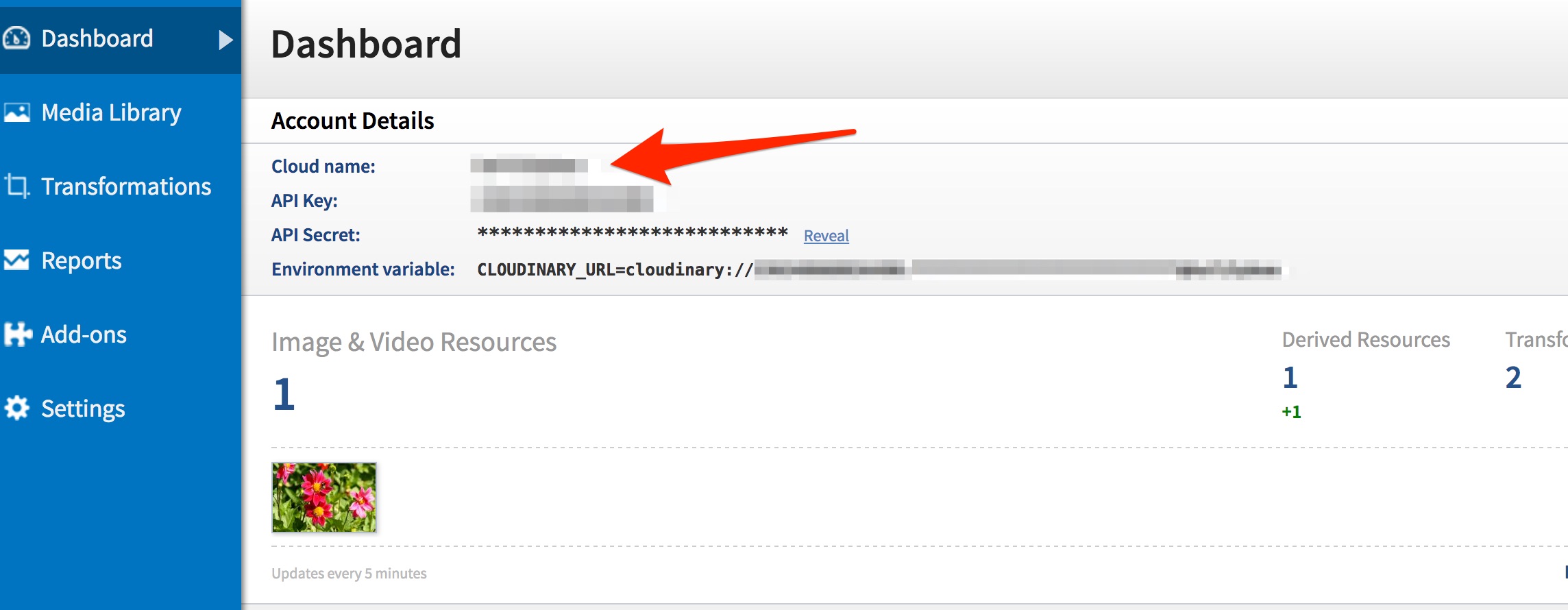
Cloud Name
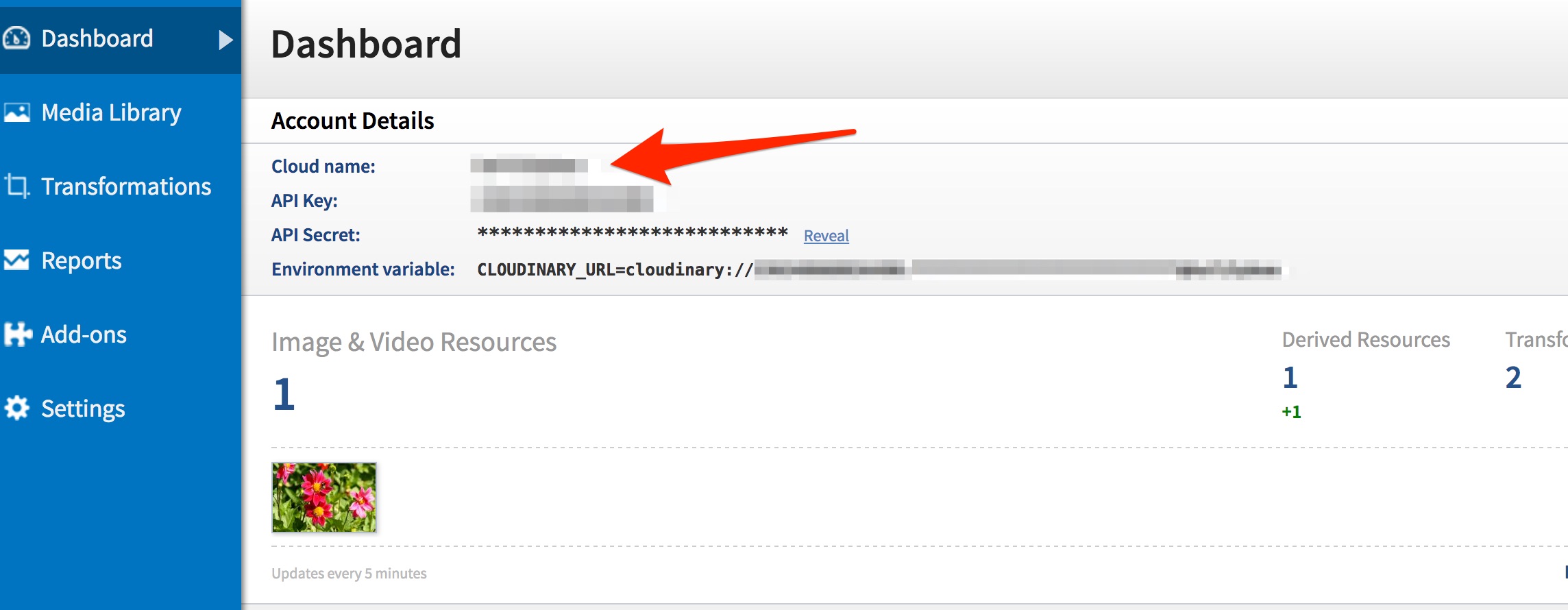
Dashboardに表示されているので、メモっておく。

ライブラリ
Cloudinaryが作成しているjQuery File Upload用のライブラリがあるのでそちらを利用する。
先頭でもろもろ読み込む。
1
2
3
4
5
| <script src='jquery.min.js' type='text/javascript'></script>
<script src='jquery.ui.widget.js' type='text/javascript'></script>
<script src='jquery.iframe-transport.js' type='text/javascript'></script>
<script src='jquery.fileupload.js' type='text/javascript'></script>
<script src='jquery.cloudinary.js' type='text/javascript'></script>
|
全部CDNでやった場合は以下。
公式にはCDNはないので本番の案件では使わない方が無難かも。
1
2
3
4
5
| <script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js' type='text/javascript'></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script>
<script src='//cdnjs.cloudflare.com/ajax/libs/jquery.iframe-transport/1.0.1/jquery.iframe-transport.min.js' type='text/javascript'></script>
<script src='//cdnjs.cloudflare.com/ajax/libs/blueimp-file-upload/9.18.0/js/jquery.fileupload.min.js' type='text/javascript'></script>
<script src='//cdnjs.cloudflare.com/ajax/libs/cloudinary-jquery-file-upload/2.3.0/cloudinary-jquery-file-upload.min.js' type='text/javascript'></script>
|
※バージョンは記事投稿現在(2017/4/11)での最新版(jQueryは古い)
アップロードフォーム
inputタグを自動生成
単純にアップロードするだけなら、自動でinputタグを挿入してくれる関数がある。
[HTML]
1
| <div class="upload_form"></div>
|
[JS]
1
2
3
| $(function () {
$('.upload_form').append($.cloudinary.unsigned_upload_tag("preset-name-here", { cloud_name: 'cloud-name-here' }));
});
|
ライブラリを読み込んで、これでappendすれば、自動的に、<input>タグが挿入される。
そこでファイルを選択すれば、アップロードが行われる。
(選ぶだけでアップロードされる)
以下のようなHTMLが挿入される。
1
| <input type="file" name="file" class="cloudinary_fileupload">
|
bind
アップロードされた後や、アップロード中に処理をおこないたい場合は、bindする。
そのために、自分で<input>タグを作っておき、そのタグにたいしてbindする。
[HTML]
1
2
3
| <input type="file" name="file" id="upload_form" />
<div class="progress"></div>
<div class="thumbnails"></div>
|
[JS]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| $(function () {
$.cloudinary.config({ cloud_name: 'cloud_name_here'});
$('#upload_form').unsigned_cloudinary_upload('preset_name_here',
{ cloud_name: 'cloud_name_here', tags: 'browser_uploads' },
{ multiple: true }
)
.bind('cloudinaryprogress', function(e, data) {
$('.progress').text('アップロード中...');
})
.bind('cloudinarydone', function(e, data) {
$('.progress').text('完了');
$('.thumbnails').append($.cloudinary.image(data.result.public_id,
{ format: 'jpg', width: 150, height: 100, crop: 'thumb' } ));
}
);
});
|
cloudinaryprogressがアップロード中の処理。アップロード中、というテキストを表示しているだけ。
cloudinarydoneがアップロード後の処理。完了、と表示させ、サムネイルを取得して表示している。
$.cloudinary.image(name, option)で画像を取得して表示させることが可能。
冒頭でcloud_nameを設定している。
data.result.public_idでアップロードしたファイルのIDが取得可能。
ファイルのURLを直接参照したい場合は以下。
1
| $.cloudinary.url(data.result.public_id);
|
第二引数でサイズやクロップなどのオプションを指定してやることが可能。
注意
注意点としては、ファイルの選択を行っただけでアップロードが開始されてしまうところ。
これを送信ボタンをクリックした時にアップロードを開始するようには変更出来るのだろうか…。
ライブラリに手を入れないと無理な気もする…。
参考
公式
コードの参考
コード全文
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| <!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js' type='text/javascript'></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery.iframe-transport/1.0.1/jquery.iframe-transport.min.js' type='text/javascript'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/blueimp-file-upload/9.18.0/js/jquery.fileupload.min.js' type='text/javascript'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/cloudinary-jquery-file-upload/2.3.0/cloudinary-jquery-file-upload.min.js' type='text/javascript'></script>
<script>
$(function () {
$.cloudinary.config({ cloud_name: 'cloud_name_here'});
$('#upload_form').unsigned_cloudinary_upload('preset_name_here',
{ cloud_name: 'cloud_name_here', tags: 'browser_uploads' },
{ multiple: true }
)
.bind('cloudinaryprogress', function(e, data) {
$('.progress').text('アップロード中...');
})
.bind('cloudinarydone', function(e, data) {
$('.progress').text('完了');
$('.thumbnails').append($.cloudinary.image(data.result.public_id,
{ format: 'jpg', width: 150, height: 100, crop: 'thumb' } ));
var direct_url = $.cloudinary.url(data.result.public_id);
}
);
});
</script>
<title>Cloudinary Upload Sample</title>
</head>
<body>
<h1>Cloudinary Upload Test</h1>
<div><input type="file" name="file" id="upload_form" /></div>
<div class="progress"></div>
<div class="thumbnails"></div>
</body>
</html>
|